Table des matières
- 1 Introduction
- 2 Premiers réglages et installation dans Jeedom
- 3 Créer le design dans Jeedom
- 4 Dimensionnement du Design
- 5 Ajouter un fond d’écran
- 6 Un widget pour afficher la date et l’heure
- 7 L’affichage de la consommation d’eau
- 8 L’information de détecteurs de mouvement Philips Hue : présence et température
- 9 Les lampes Philips Hue dans le design 2D
- 10 Utiliser des scénarios
- 11 L’information d’ouverture ou de fermeture de portes
- 12 Les prises électriques
- 13 Le mode tableau et son rendu
- 14 Conclusion
Introduction
Cela peut sembler un peu régressif mais, après avoir réalisé un design 3D dans Jeedom, j’avais envie d’essayer une version 2D à afficher en permanence sur une vieille tablette. Le 3D c’est cool et impressionnant visuellement parlant. Mais, d’un point de vue pratique, rien de tel que le 2D.
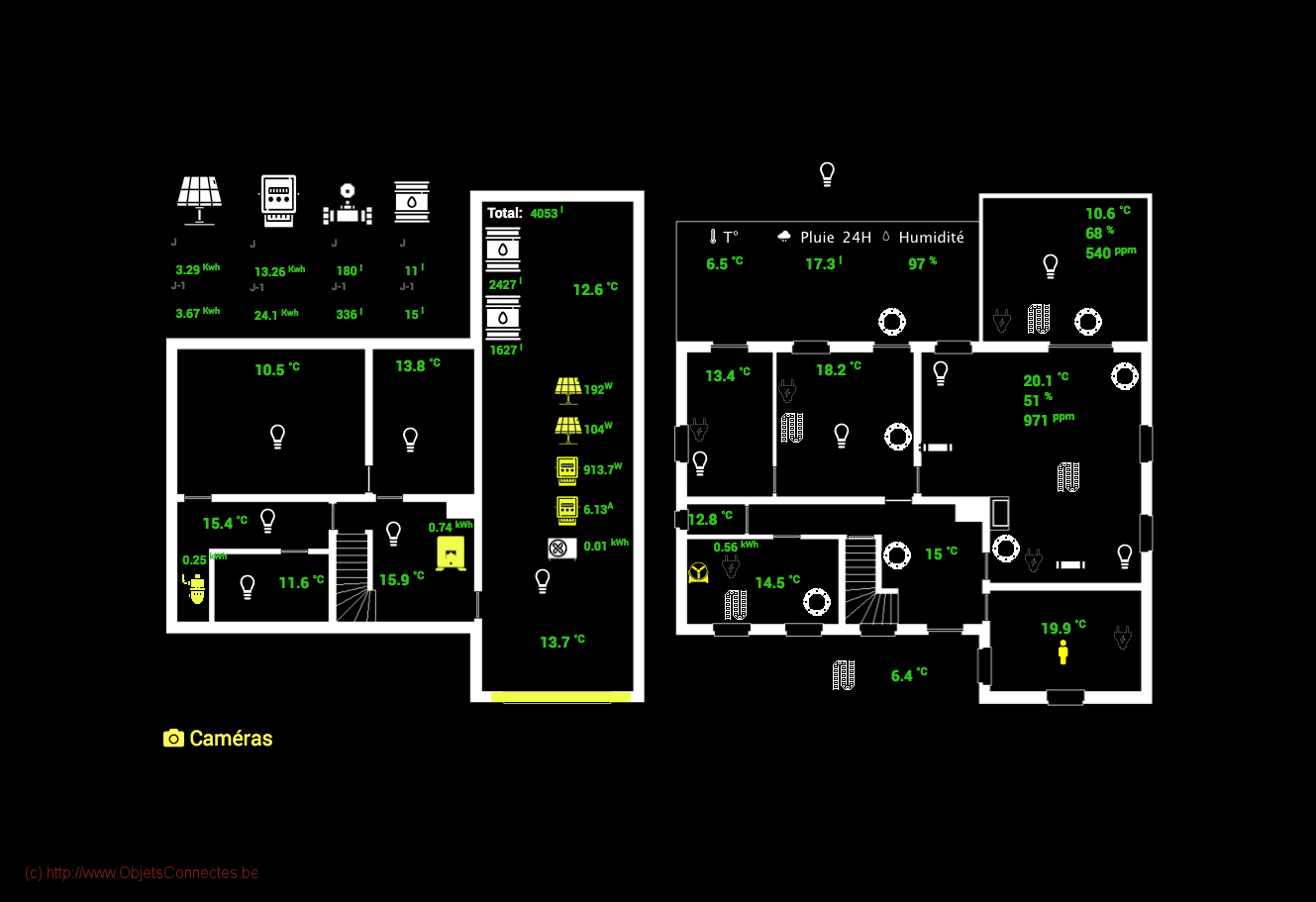
L’idée est d’avoir une vue hélicoptère, en une page, des éléments principaux de mon installation : pluviomètre, températures intérieures et extérieures, détection de présence, état des lampes (avec la possibilité de les commander), état des prises électriques, consommations (électrique, eau, mazout) et production photovoltaïque.
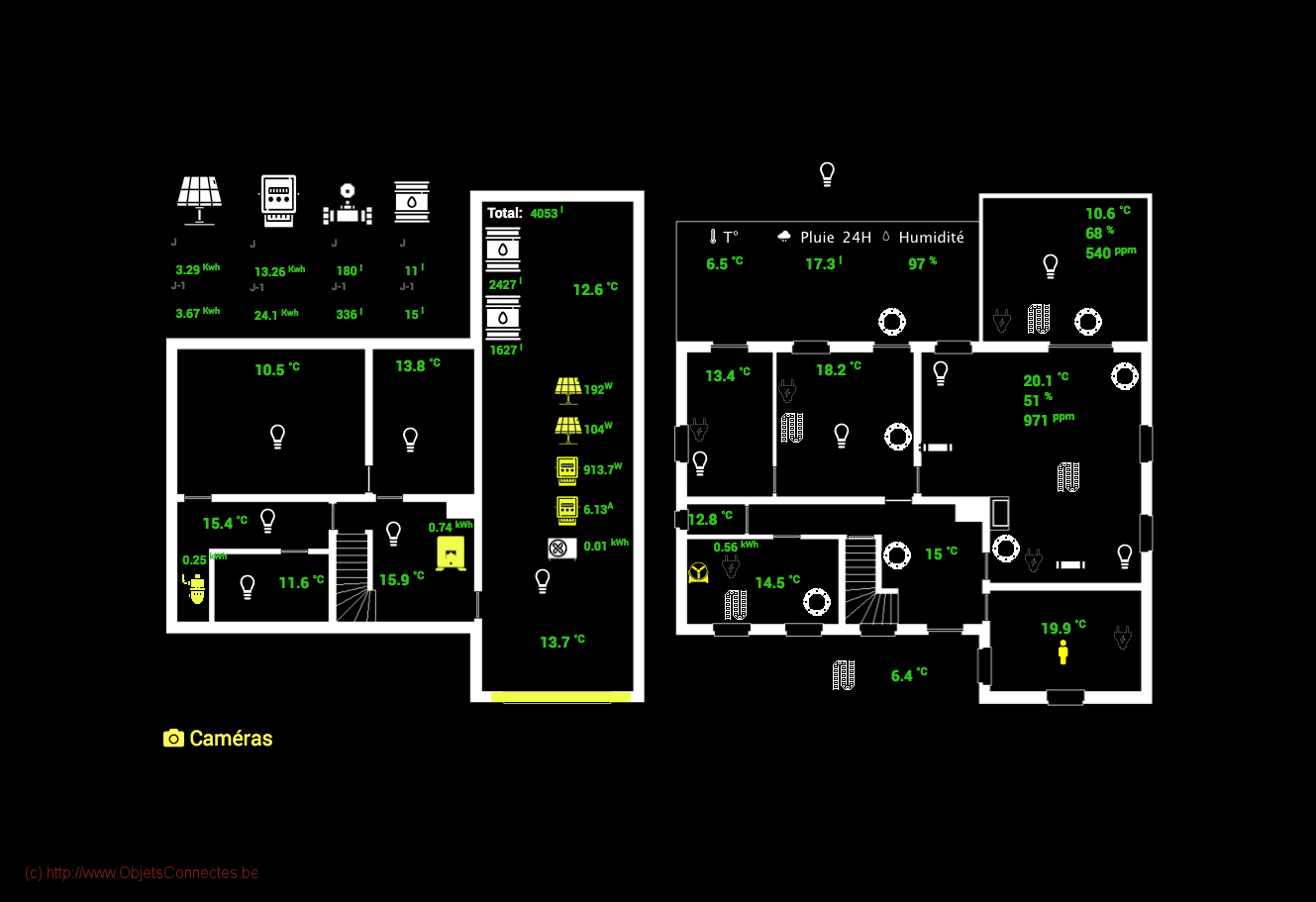
Comme un petit dessin vaut mieux qu’un long discours, voici ce à quoi je voulais aboutir :

Premiers réglages et installation dans Jeedom
La création d’un design 2D dans Jeedom (version 4) nécessite l’installation et l’utilisation de plusieurs plugins :
- Le plugin officiel « Virtuel ». Ce plugin permet de créer une couche d’abstraction. On ne va pas déposer sur son design 2D les équipements déjà connus de Jeedom. On pourrait le faire mais ce n’est pas la meilleure façon. On va plutôt créer des équipements virtuels qui recopieront des commandes/informations d’équipements existants ou bien qui réaliseront des calculs dont le résultat est à présenter dans le design. Pour un exemple concret, l’article sur le suivi de sa consommation d’eau explique comment créer un virtuel. L’entièreté du design 2D reposera sur des virtuels.

- Le plugin « JeeXplorer » qui est un explorateur de fichiers et qui permet d’accéder et d’éditer les fichiers présents dans le répertoire racine de Jeedom.

Maintenant que les plugins sont installés, on doit ajuster quelques paramètres de configuration de Jeedom. Ceux-ci permettront de réaliser par la suite un beau design, avec des tuiles centrées et colorées.
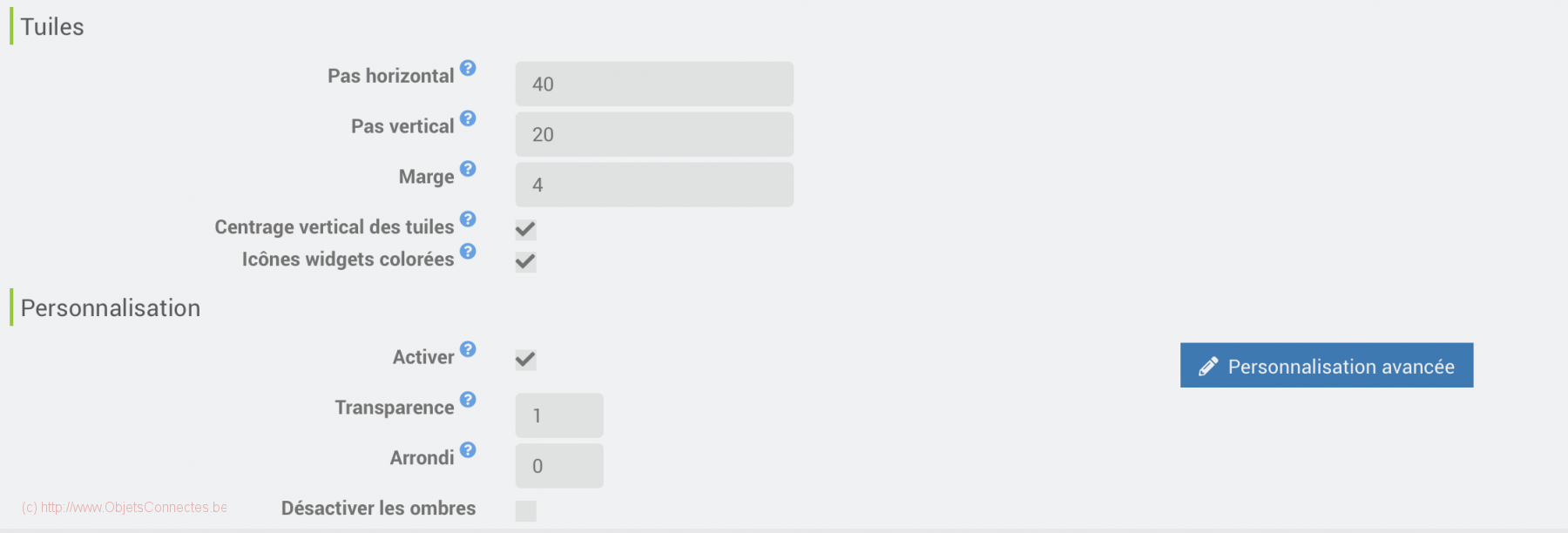
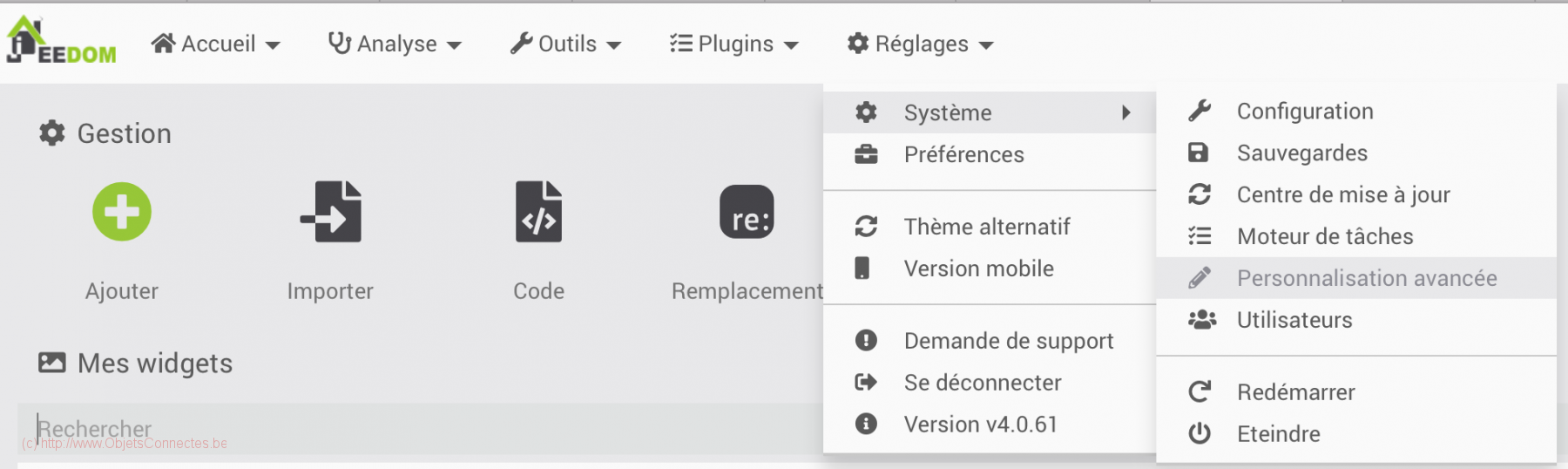
Dans Réglages / Système / Configuration / onglet interface:
- Dans la zone Tuiles: Cocher « Centrage vertical des tuiles »
- Dans la zone Tuiles: Cocher « Icônes widgets colorées »
- Dans la zone Personnalisation: Cocher « Activer »
- Cliquer sur « Sauvegarder »
 Créer le design dans Jeedom
Créer le design dans Jeedom
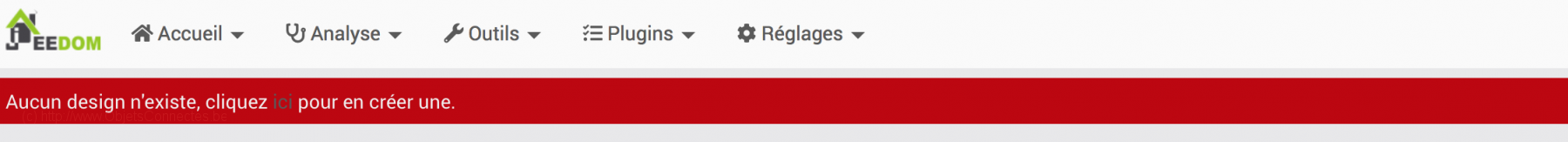
Pour créer un design dans Jeedom, cliquer sur Accueil / Design
Comme c’est la première fois, Jeedom invite à cliquer sur l’hyperlien « ici » pour créer le premier design. Un nom doit être fourni.

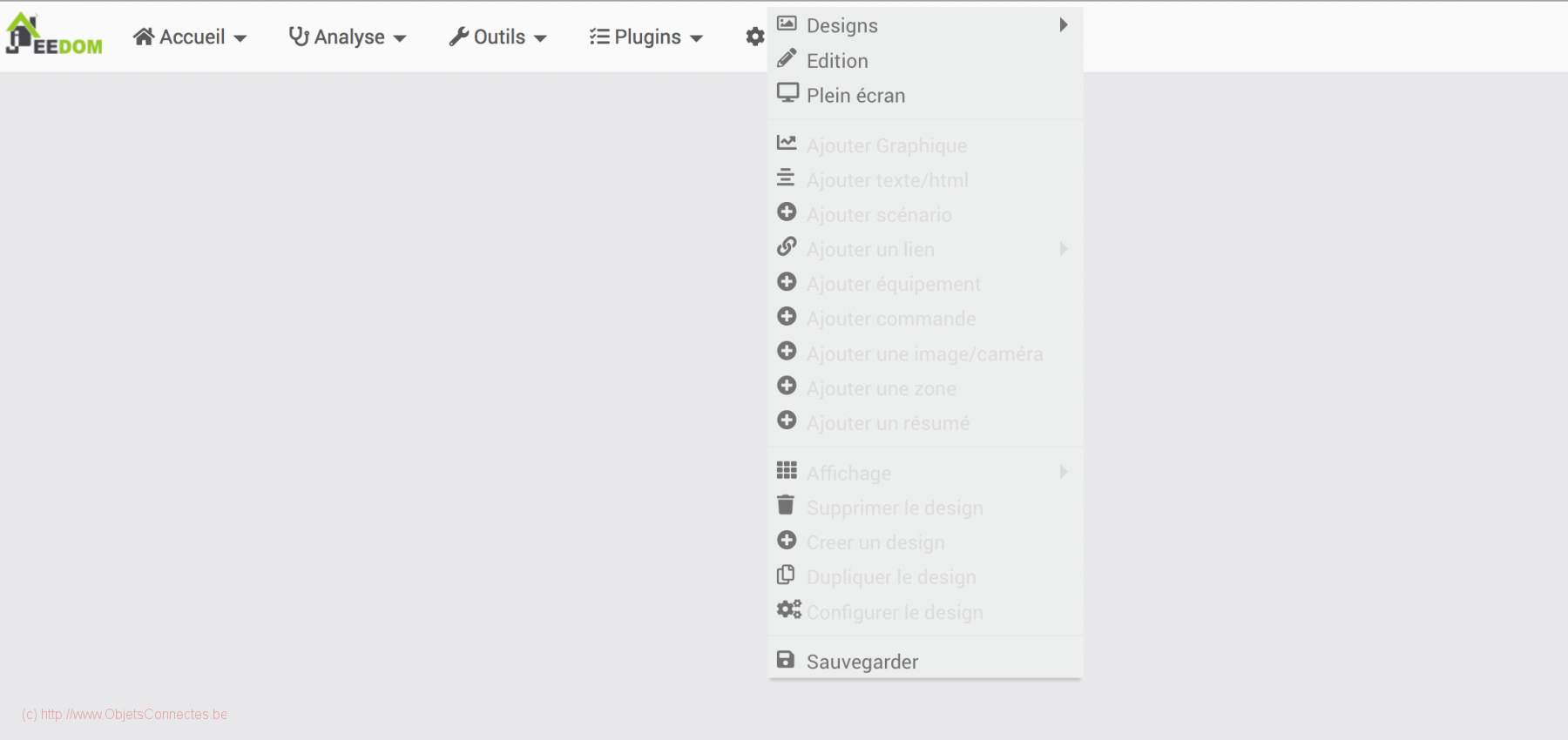
On arrive ensuite à une page blanche. C’est un peu perturbant car on a l’impression qu’il y a un bug. On ne trouve en effet rien de cliquable. Il faut, en fait, utiliser le clic bouton droit sur l’écran pour obtenir un menu contextuel.

On clique sur « Edition » pour débuter la création de son design. Il faudra d’ailleurs souvent recliquer sur « Edition » avant de faire les actions car le mode édition est fermé après chaque sauvegarde (ce qui est un peu lassant d’ailleurs).
Dimensionnement du Design
Cette étape est très importante, au risque de perdre un temps fou plus tard à replacer tous ses équipements après un redimensionnement. On définit ici la résolution de son design 2D. Le choix doit se faire sur la base des appareils qui utiliseront le design. Il est conseillé de prendre la plus petite de toutes les résolutions. Donc, même si vous possédez comme moi l’iPad Pro 12,9 pouces d’une résolution de 2732 x 2048 pixels, il vaut mieux songer aux appareils à plus faibles résolution et choisir une résolution plus petite comme la très standard résolution 1280 X 800 pixels.
Le mieux, si vous avez déjà votre tablette sur laquelle vous afficherez votre design, est de surfer sur ce site afin de connaître quelle est sa résolution et utiliser ensuite cette dernière pour le design : https://screenresolutiontest.com/
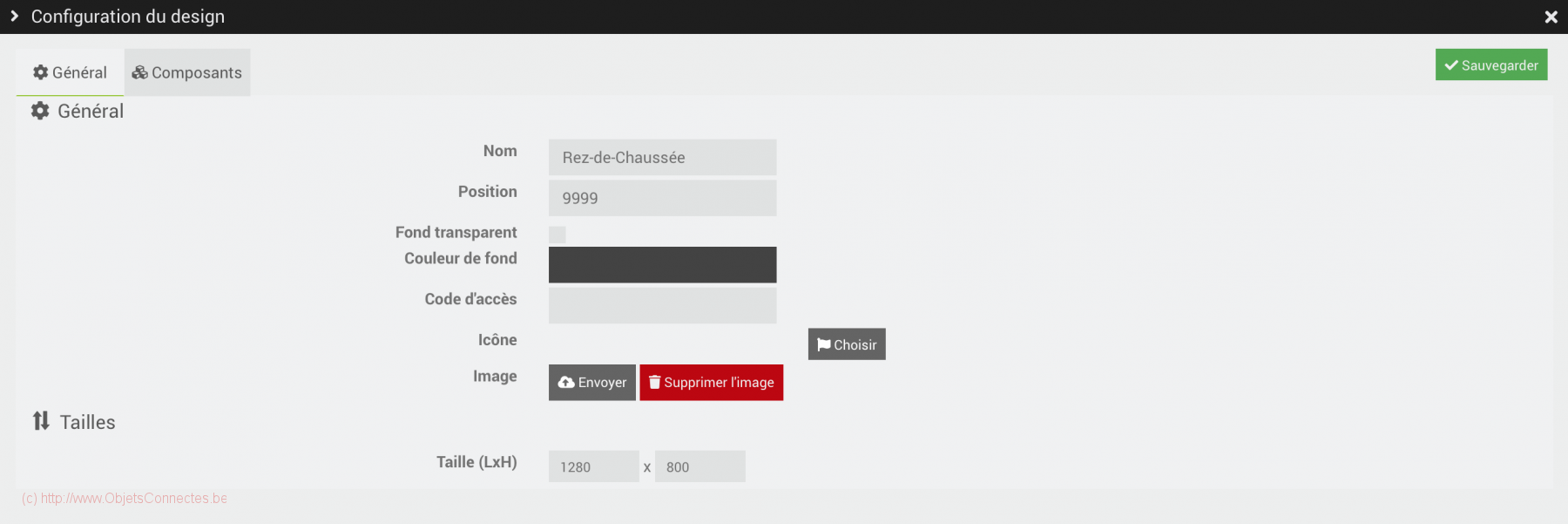
En mode édition, cliquer sur le bouton droit et choisir « Configuration du design ». On peut alors définir la résolution souhaitée à savoir donc 1280 X 800.

On peut également définir la couleur de fond d’écran. Des objets clairs sur un fond foncé ressortent en général très bien.
- Décocher « Fond Transparent »
- Cliquer sur le carré blanc à côté de « Couleur de fond » et choisir la couleur de fond (noir ici)
Pour terminer, cliquer sur « Sauvegarder ».
Ajouter un fond d’écran
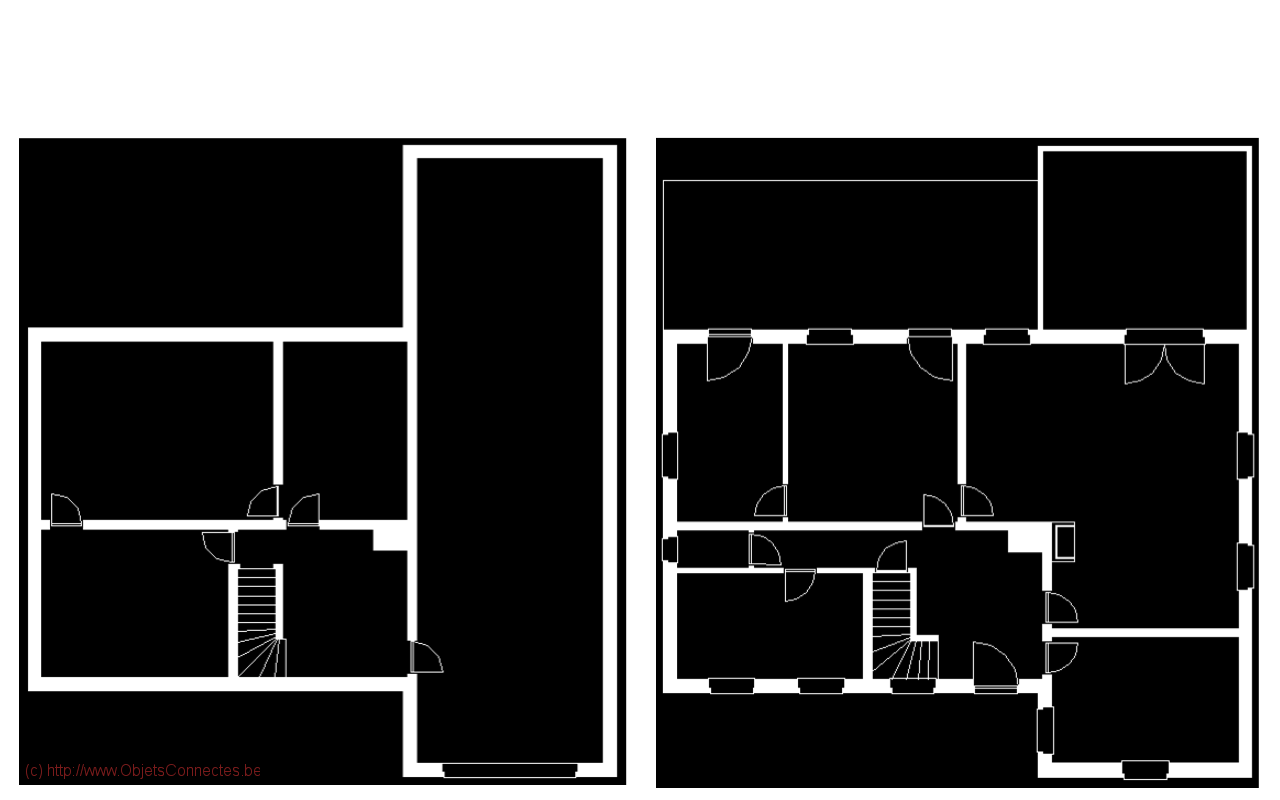
Cette étape est optionnelle. On peut très bien créer un design dans Jeedom sur un fond coloré. Ou on peut, ajouter une image en fond d’écran et déposer par dessus ses équipements. N’importe quelle image peut faire l’affaire, selon ses goûts. Mais je trouve toujours qu’une vue hélicoptère de plans simplifiés ressort particulièrement bien.
Il s’agit ici de plans de construction du logiciel Autocad que j’ai un légèrement simplifiés et colorés (en blanc sur fond noir). Une autre option serait d’utiliser un logiciel de dessin comme Adobe Photoshop ou de faire le dessin à la main et de le scanner. L’important est d’avoir, à la fin, une image aux dimensions de sa résolution (1280X800).

Pour ajouter l’image en fond d’écran :
- En mode édition, cliquer sur le bouton droit et choisir « Configurer le design »
- Au niveau de « Image », cliquer sur le bouton « Envoyer » pour choisir l’image à mettre en arrière plan.
Un widget pour afficher la date et l’heure
Un widget, dans Jeedom, est un objet qui s’occupe de l’affichage et rien que de l’affichage. Il est donc responsable du rendu, sur l’écran, des commandes, des informations, des icônes, ….
Ce qui est sympa, avec le concept de widget dans Jeedom, c’est qu’on peut vraiment choisir l’affichage dont on a envie. On peut même changer facilement. Supposons que les icônes de mes lampes sur mon design 2D ne me plaisent plus. Il me suffit alors d’éditer le widget, à un seul endroit, et toutes les représentations de ces lampes seront modifiées. Le widget permet de réaliser une couche d’abstraction pour l’affichage.
Pour commencer simplement, et parce que c’est assez utile, un premier widget va être ajouté au design 2D afin d’afficher la date et l’heure. Des widgets, pour Jeedom, on en trouve plusieurs sur internet. Un peu par fainéantise mais surtout parce qu’il était beau, j’ai choisi le premier proposé par Google à savoir le Digital Clock version 4 de Salvialf : https://github.com/Salvialf/JEEDOM-Widget-DigitalClock/tree/master/V4
On notera, au passage, que Salvialf indique qu’il faut avoir installé le plugin « Virtuel » et qu’il va utiliser le plugin JeeXplorer, soit les deux plugins qu’on a installés au tout début de cet article.
On suit donc les instructions d’installation, que je copie et colle ci-dessous (en les détaillant un peu plus) :
- Télécharger le fichier Widget DigitalClock.zip et le décompresser
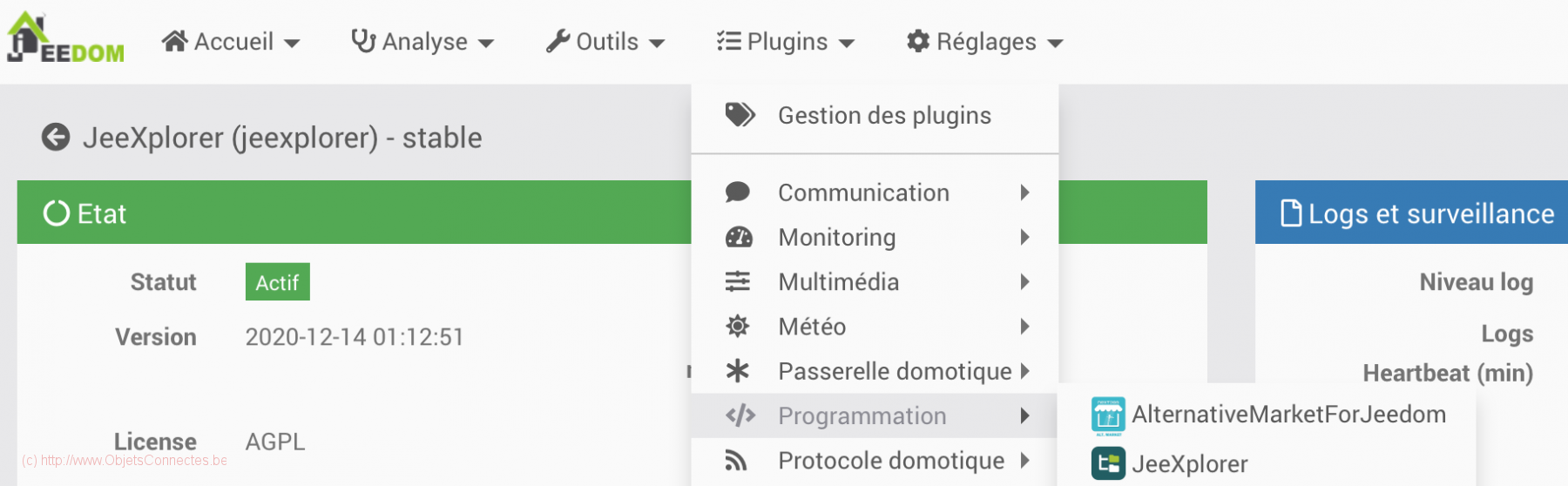
- Dans Jeedom, cliquer sur Plugins / Programmation / JeeXplorer

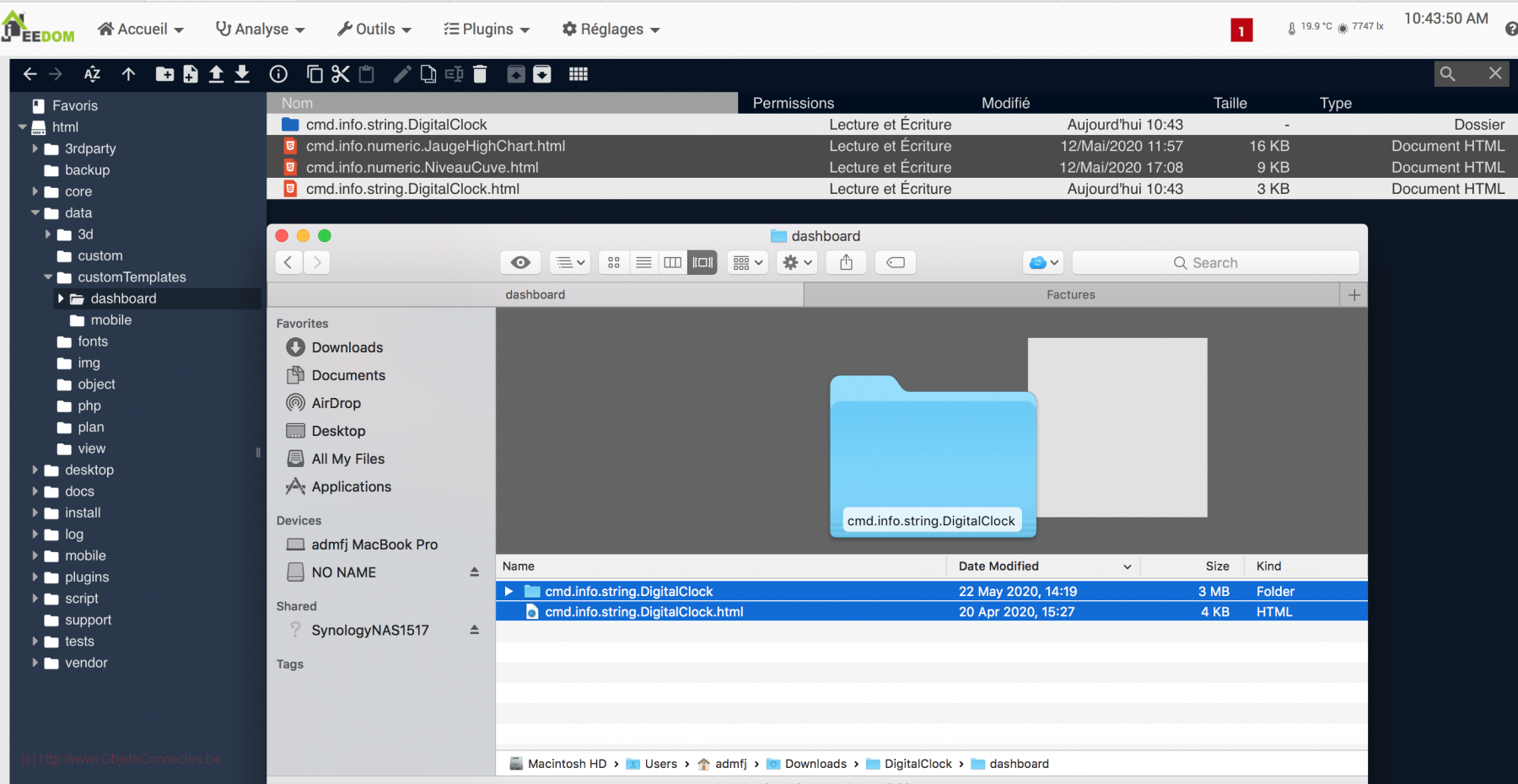
- Glisser et déplacer le contenu des répertoires décompressés Dashboard et Mobile vers, respectivement, les répertoires Dashbloard et Mobile dans Jeedom (dans le répertoire html / data / customTemplates).

- Aller dans Plugins / Programmation / Virtuel
- Cliquer sur le bouton « + Ajouter »
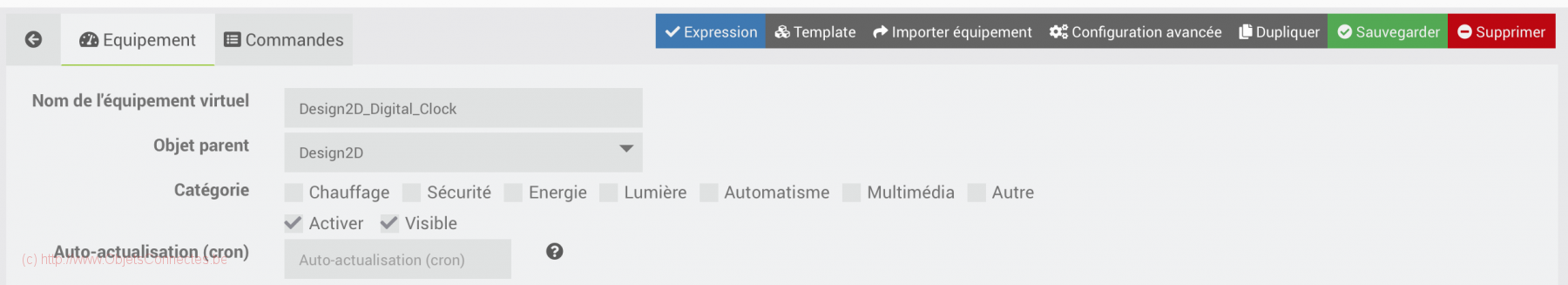
- Choisir un nom, cocher les cases « Activer » et « Visible ». Je conseille de remplir l’objet parent et, pour tous les virtuels que l’on crée pour le design, d’indiquer toujours le même objet parent (ici Design2D). Cela permet de retrouver, à un seul endroit, tous les objets utilisés dans le design.

- Dans l’onglet « Commandes », cliquer sur « Ajouter une information virtuelle ». Définir un nom (comme « Horloge »), choisir le type « Info » et le Sous-Type « Autre », décocher la case « Historiser » et cliquer sur le bouton vert « Sauvegarder ».
- Toujours dans l’onglet « Commandes », sur l’information virtuelle « Horloge » créée à l’étape précédente, cliquer sur la route dentée (sur la droite) pour accéder aux configurations avancées
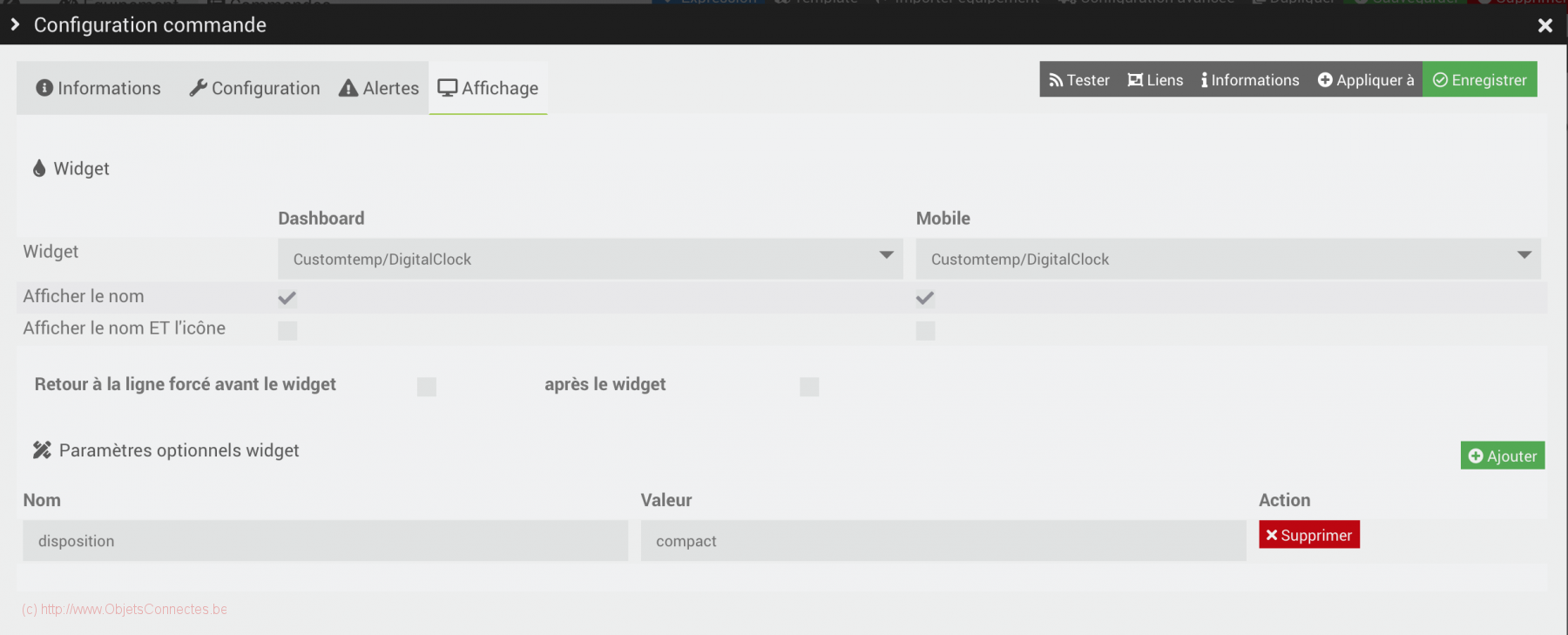
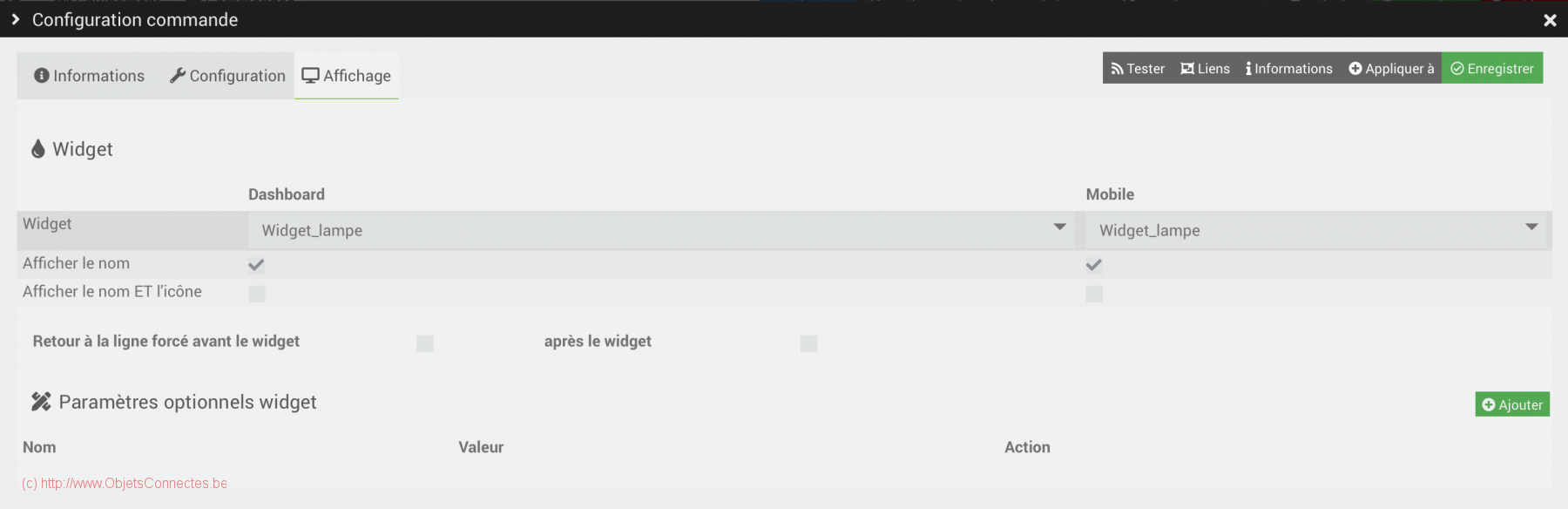
- Dans l’onglet « Affichage », choisir « Customtemp/DigitalClock » dans le menu déroulant, à la fois pour Dashboard et pour Mobile

- De nombreux paramètres optionnels existent afin de générer une horloge en fonction de ses préférences. Les huit paramètres sont décrits ici : https://community.jeedom.com/t/salvialf-widget-digitalclock-info-autre/24877 . On renseigne des paramètres en cliquant sur « + Ajouter » en bas à droite de l’écran. Je choisis ici « disposition » sous « Nom » et « compact » sous « Valeur », ce qui permet d’afficher l’horloge sur 2 lignes
- Cliquer sur « v Enregistrer ».
On va maintenant ajouter le widget Horloge sur le design.
- Dans le design, en mode édition, cliquer sur le bouton droit et choisir « Ajouter équipement ».
- Choisir le virtuel créé précédemment (appelé Digital Clock dans mon cas) et cliquer sur Valider. Le design affiche maintenant l’heure, sur deux lignes comme configuré.
On termine en améliorant le rendu, toujours en mode édition:
- Cliquer avec le bouton droit sur l’équipement Digital Clock
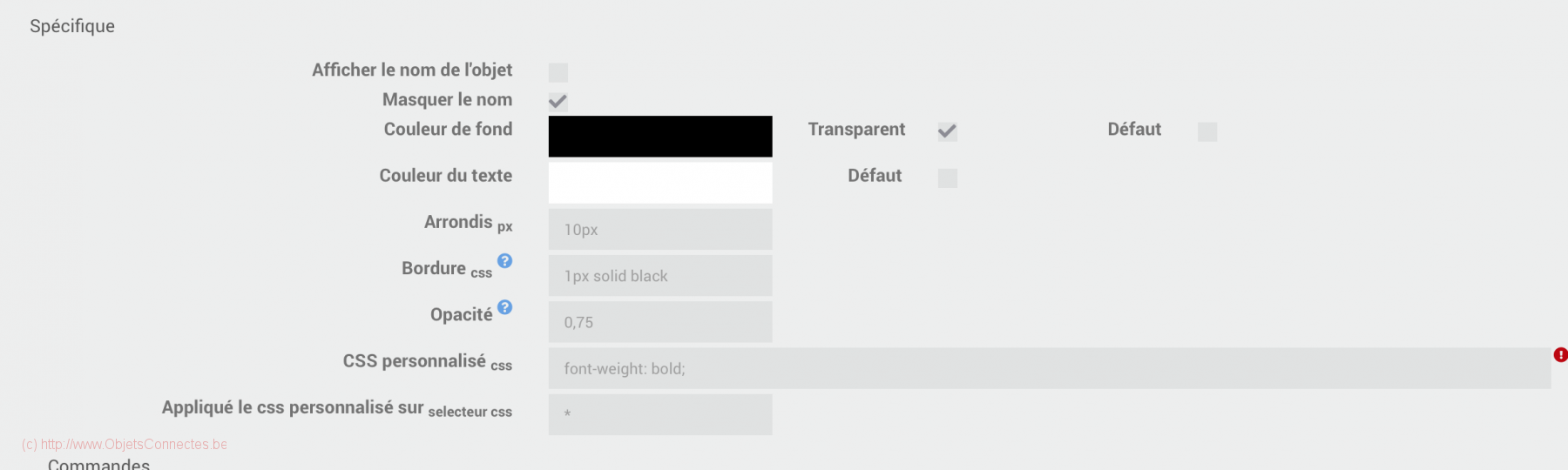
- Cliquer sur « Paramètres d’affichage »
- Cocher « Masquer le nom » (dans « Spécifique »)
- Cocher « Transparent » (afin que le fond noir ressorte)
- Choisir une couleur de texte, blanc par exemple
- Décocher la case « Défaut » juste à côté de « Couleur du texte ».
- Cliquer sur « Sauvegarder »

Maintenant le rendu de l’horloge est sobre et esthétique.

L’affichage de la consommation d’eau
Pour démarrer simplement et pour exposer les concepts de base dans Jeedom, je vais détailler l’affichage d’une consommation d’eau. Cette représentation n’est pas celle que j’ai retenue à la fin. Mais, d’un point de vue didactique, elle est intéressante.
Tout d’abord, il faut bien comprendre le mode de fonctionnement de la construction d’un design 2D. Cela repose sur quatre étapes :
- On crée un équipement virtuel qui va contenir les informations et commandes à utiliser sur le design. On n’y met que le strict nécessaire (exit donc les commandes inutiles ou les informations dont on n’a pas besoin). Le virtuel peut comprendre des calculs le cas échéant
- On crée un widget. Le widget sert à définir comment une information ou une commande doit être affichée sur le design
- On associe chaque commande ou information du virtuel à un design. Un équipement virtuel peut avoir, par exemple, plusieurs informations virtuelles et chaque information virtuelle peut-être associée à un widget différent (ou au même widget, c’est selon les besoins)
- On ajoute l’équipement virtuel au bon endroit sur le design, accompagné éventuellement de textes ou d’icônes descriptives.
1. La création du virtuel
Je disposais déjà d’un virtuel avec ma consommation d’eau. Je l’ai donc simplement dupliqué (afin d’avoir des équipements 100% dédiés au design 2D que je crée).
Pour créer ce virtuel, l’article Suivi de sa consommation d’eau fournit les détails.
2. La configuration de l’affichage via un widget
L’affichage de la consommation d’eau se fait au travers d’un widget. Cet affichage sera de couleur différente selon la valeur : jaune si la consommation de la journée est en dessous de 400 litres et rouge dans le cas contraire.
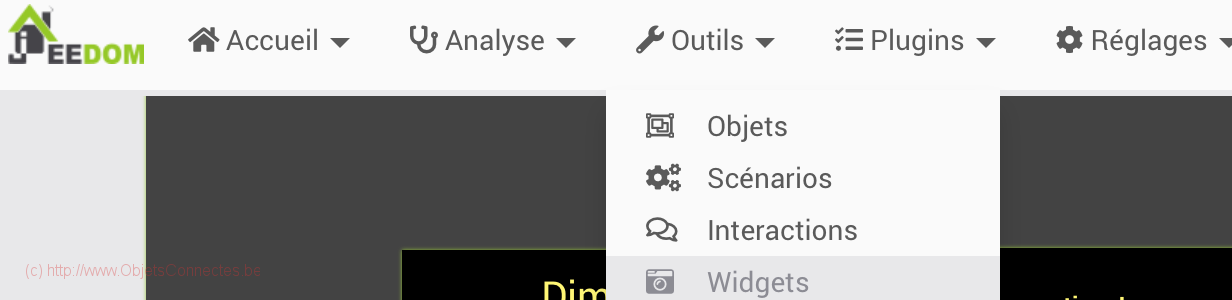
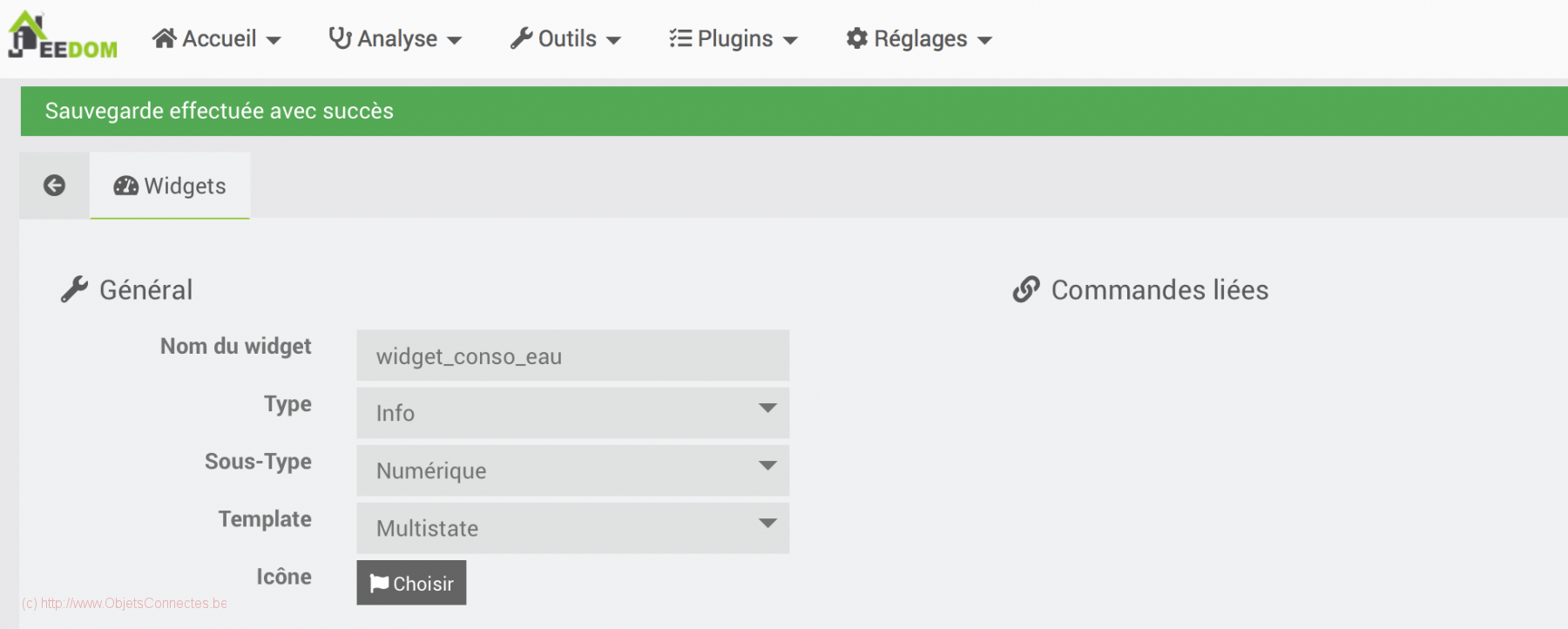
- Dans Jeedom, cliquer sur Outils / Widgets

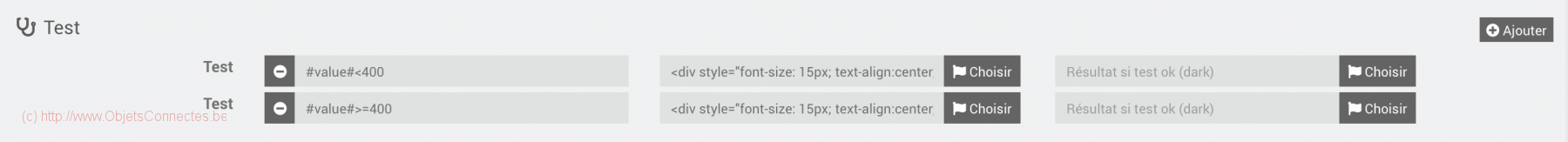
- Cliquer sur « + Ajouter » pour ajouter un nouveau widget. Lui donner un nom, comme « widget_conso_eau ». Choisir le Type « info » et le Sous-Type « Numérique ». Le seul template possible est le « Multistate » (qui permet de définir des affichages différents en fonction du résultat d’un test que l’on configure)

- Au niveau de test (plus bas sur le même écran), cliquer sur « + Ajouter »
- Pour le premier test, indiquer #value#<400 au niveau du test et indiquer ceci au niveau du thème light (c’est le seul thème que j’utilise)
<div style= »font-size: 15px; text-align:center; color:#FFFF00; »>#value# #unite#</div>
- Pour le second test, on indique cette fois #value#>=400 et le code couleur devient #FF4233 pour la couleur rouge
<div style= »font-size: 15px; text-align:center; color:#FF4233; »>#value# #unite#</div>

Pour obtenir les codes couleurs, ce site web est utile : https://htmlcolorcodes.com/fr/
3. L’appareillage entre le widget et le virtuel
On a maintenant la consommation d’eau disponible dans le virtuel et on a définit dans le widget comment afficher la valeur de la consommation. Il reste à faire le lien entre les deux en indiquant au niveau du virtuel quel est le widget à utiliser pour l’affichage.
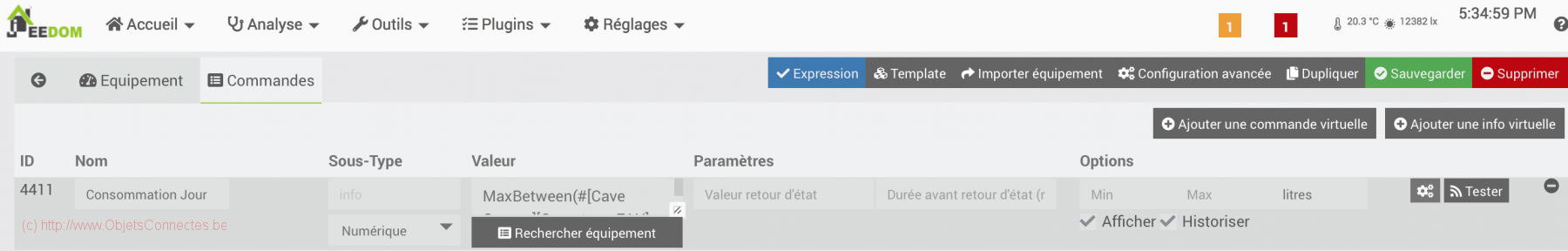
- Dans le virtuel de consommation d’eau, cliquer sur la roue dentée de la commande « Consommation Jour » afin d’accéder aux paramètres avancés.

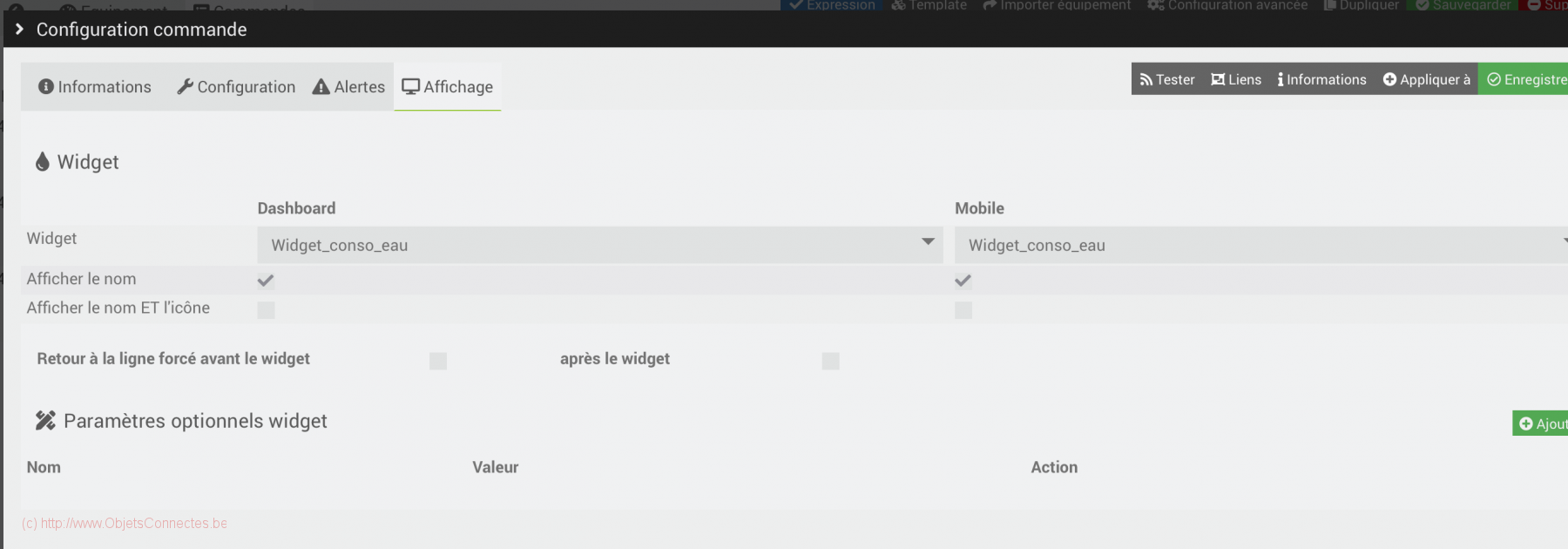
- Dans l’onglet « Affichage », sélectionner le widget créé à l’étape précédente, à savoir « Widget_conso_eau » au niveau de Widget.

- Cliquer sur « Enregistrer »
4. La représentation sur le design 2D de Jeedom.
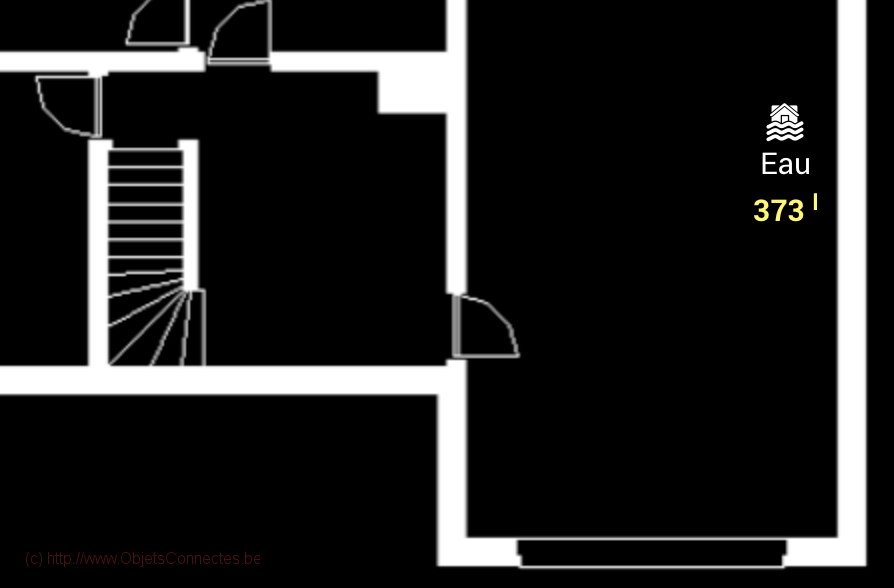
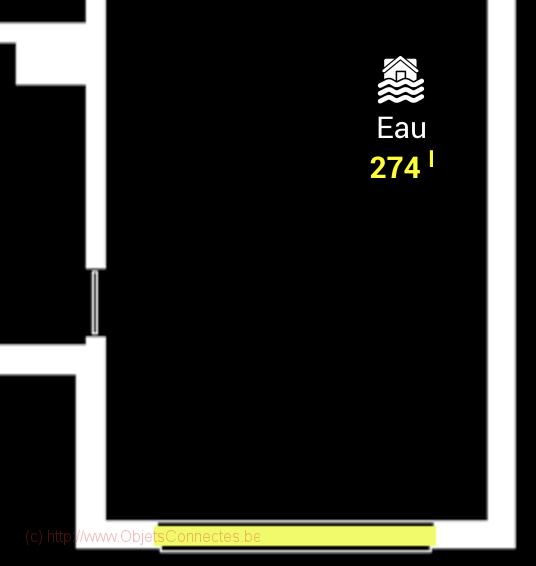
L’affichage de la consommation d’eau sur le design repose sur plusieurs éléments : une icône, un texte et la valeur de consommation d’eau en provenance du virtuel et affichée via le widget.
4.1 L’icone et le texte
L’icône, et le texte « Eau », sont des éléments HTML.
- En mode édition, cliquer avec le bouton droit et choisir « Ajouter texte/HTML ». Une zone de texte est alors ajoutée
- Cliquer avec le bouton droit sur cette nouvelle zone de texte et cliquer sur « Paramètres d’affichage ».
- Régler la « Couleur de fond » et « Couleur de texte » comme pour l’horloge
- Au niveau de texte, on ajoute le code HTML qui va afficher une icône standard Jeedom et le texte « Eau ». On y règle aussi la taille de la police (via font-size) ce qui va aussi modifier la taille de l’icône. On peut aussi régler l’alignement (via text-align). L’icône, à proprement parler, est affichée via le code class= »icon jeedom-eau ». Cela donne:
<div style= »font-size: 50px; » class= »icon jeedom-eau »></div>
<div style= »font-size: 15px; »>Eau</div>
![]()
- Pour choisir l’icône et récupérer son nom, on peut cliquer sur le bouton « Choisir une icône ». On voit les icônes disponibles et leur nom en dessous de chacune d’elle
![]()
4.2 Ajouter son équipement virtuel sur le design
De retour dans son design 2D, en mode édition :
- Cliquer sur l’écran avec le bouton droit et choisir « + Ajouter équipement »
- Sélectionner l’équipement virtuel de consommation d’eau (celui de l’étape 1)
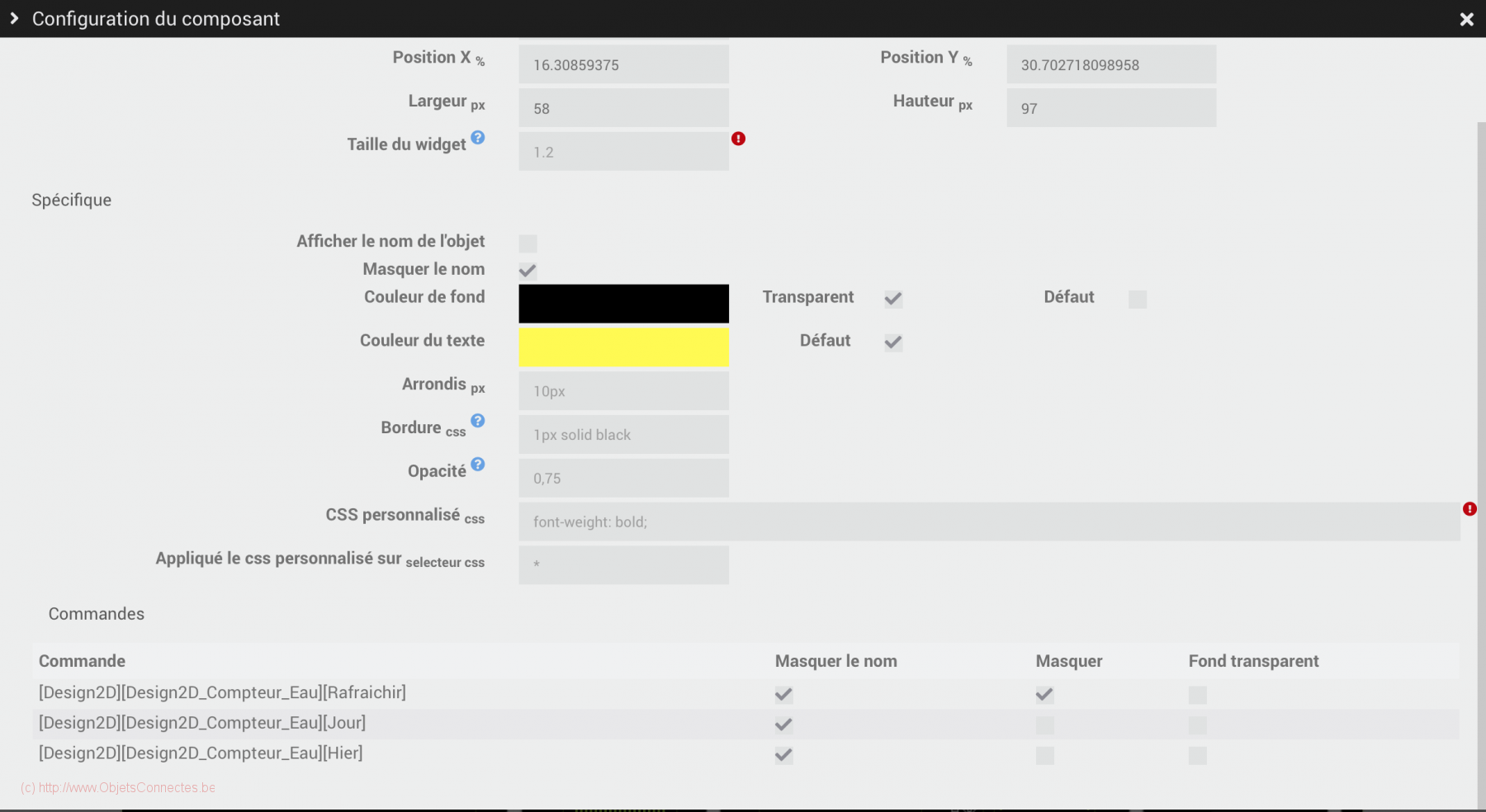
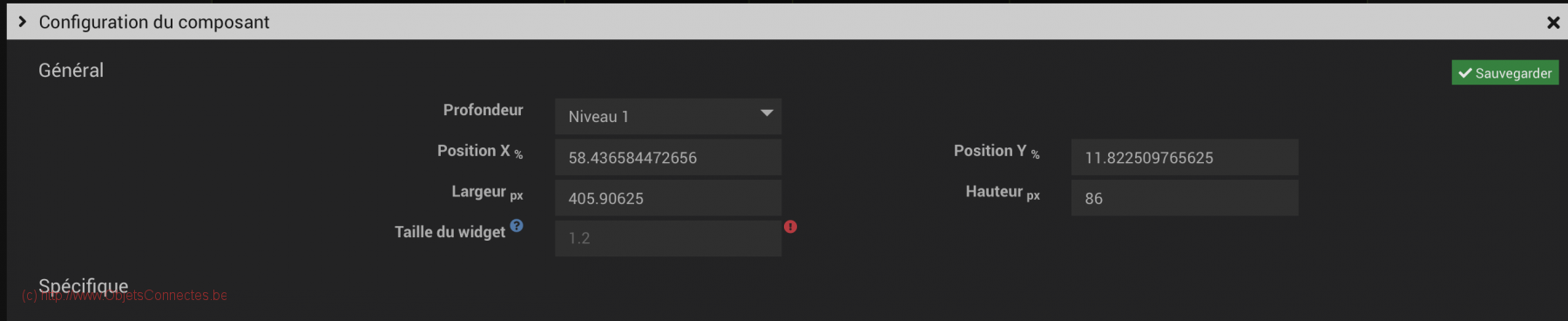
- Cliquer avec le bouton droit sur l’équipement virtuel ajouté et cliquer sur « Paramètres d’affichage »
- Ajuster selon ses préférences: la largeur, la hauteur (le cas échéant, on peut aussi jouer sur le paramètre « Taille du widget »), cocher « Masquer le nom », cocher la case « Transparent » pour la « Couleur de fond », cocher « Défaut pour « Couleur du texte » (la couleur d’affichage a en effet été configurée au niveau du widget, en fonction de la valeur de consommation d’eau). En bas, au niveau de la « Commande » du virtuel, on coche aussi « Masquer le nom » pour toutes les commandes et on coche « Masquer » pour les commandes que l’on ne désire pas voir (comme « Rafraichir » ici car le rafraîchissement est automatique).

- Cliquer sur « Sauvegarder ».
On a maintenant l’affichage en temps réel de la consommation d’eau.

L’information de détecteurs de mouvement Philips Hue : présence et température
Si vous avez des détecteurs de mouvement Philips Hue ou tout autre détecteur de mouvement un peu évolué (comme le Xiaomi Aqara), vous pouvez récupérer plusieurs informations sur la pièce dans laquelle il est placé : température, présence et luminosité.
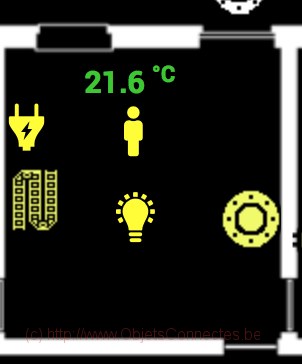
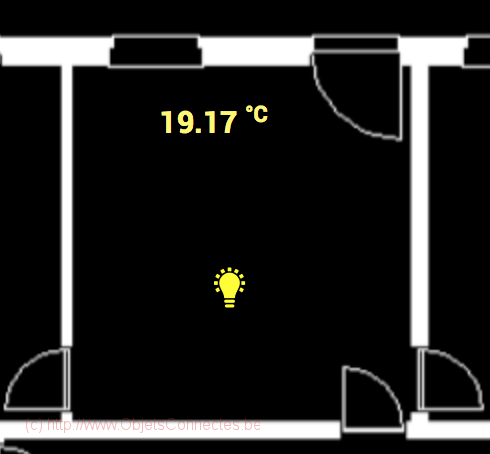
L’idée est donc de récupérer ces précieuses informations et de les afficher sur le design 2D. La luminosité ne m’intéressait pas. J’ai donc fait le choix d’afficher de façon permanente la température de la pièce, en vert, et d’afficher un petit bonhomme jaune lorsque le capteur détecte un mouvement (ce bonhomme disparaissant ensuite).

Le principe pour afficher ces informations sur le design 2D reste le même : un virtuel pour récupérer les informations (température et présence) et un widget par information à afficher (un widget pour la présence et un widget pour la température).
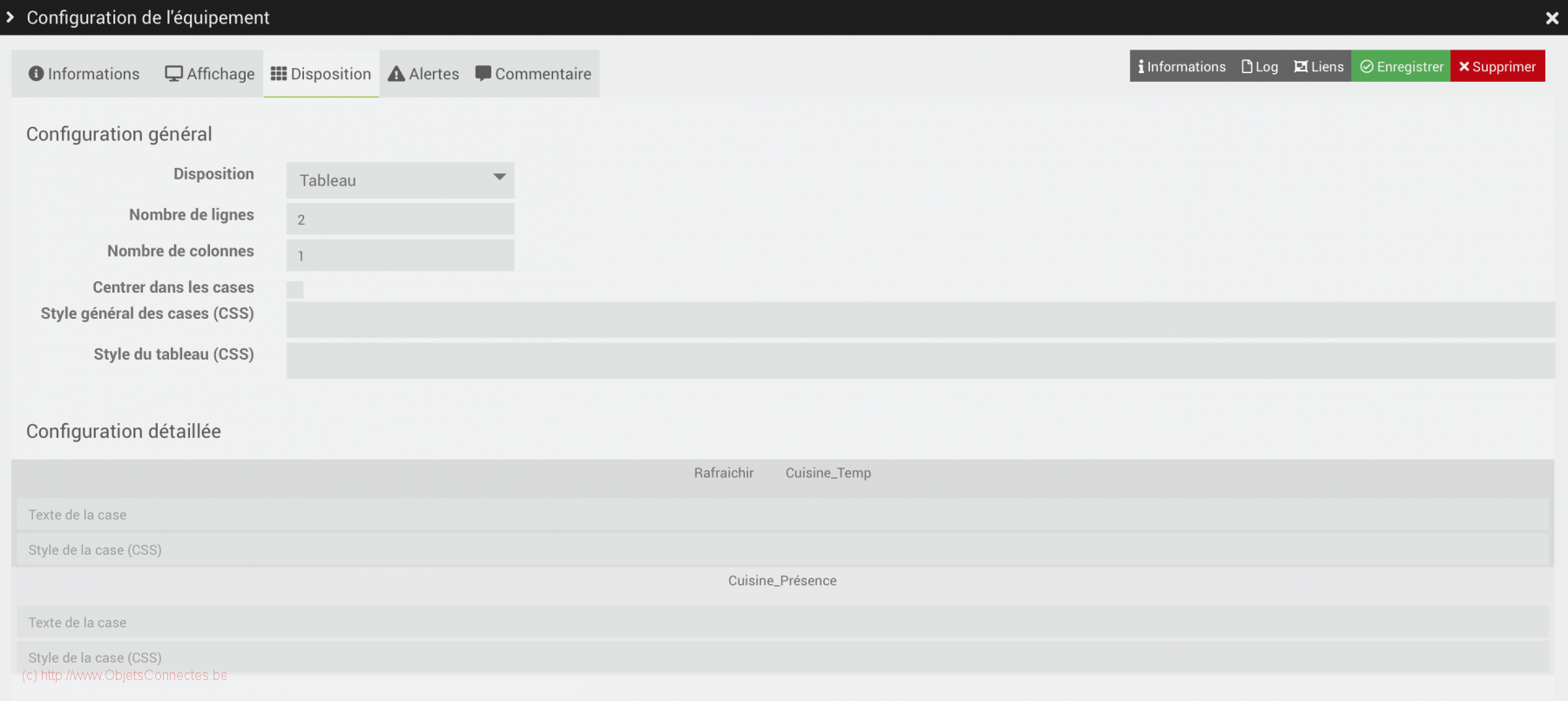
Comme il y a plusieurs informations à récupérer, l’affichage se fera au travers de la fonctionnalité « tableau » du virtuel.
Sans répéter en détail toutes les actions, ce qui serait redondant, voici les grandes lignes directrices.
1. Les deux widgets du détecteur de présence Hue
On crée deux widgets de type info :
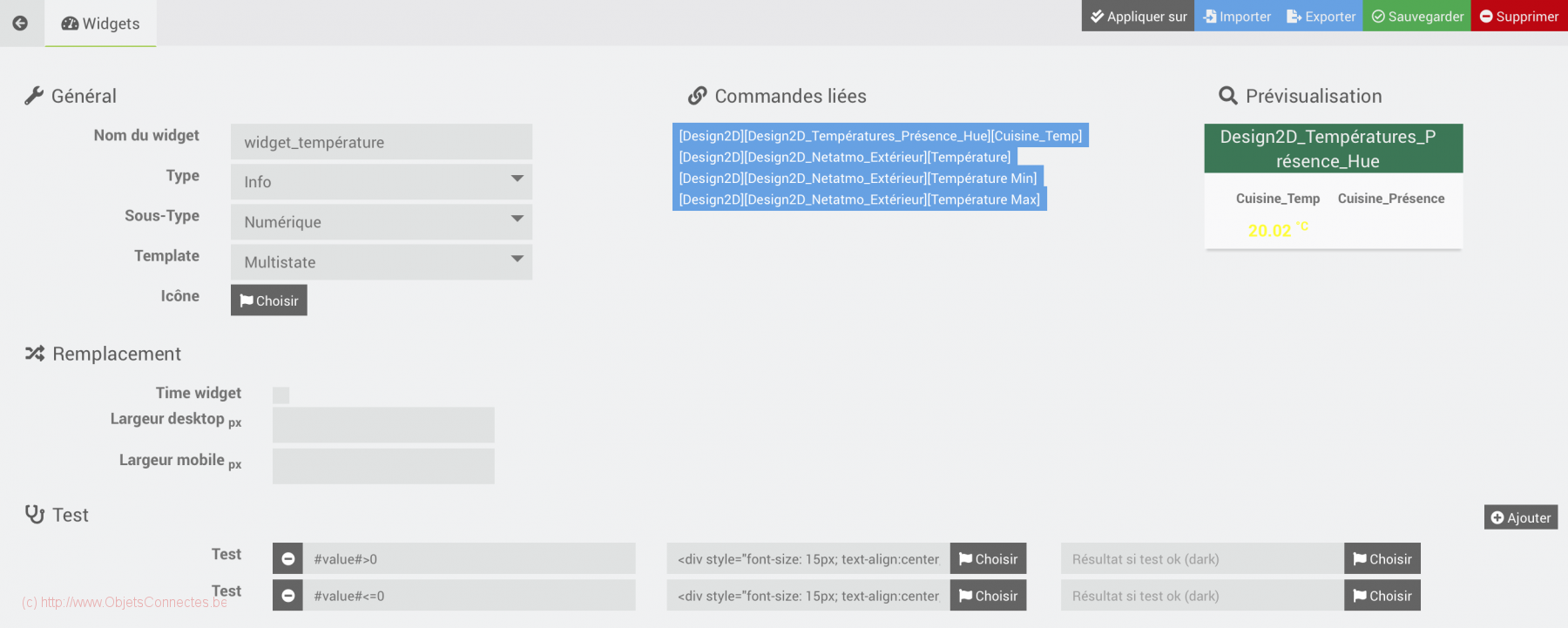
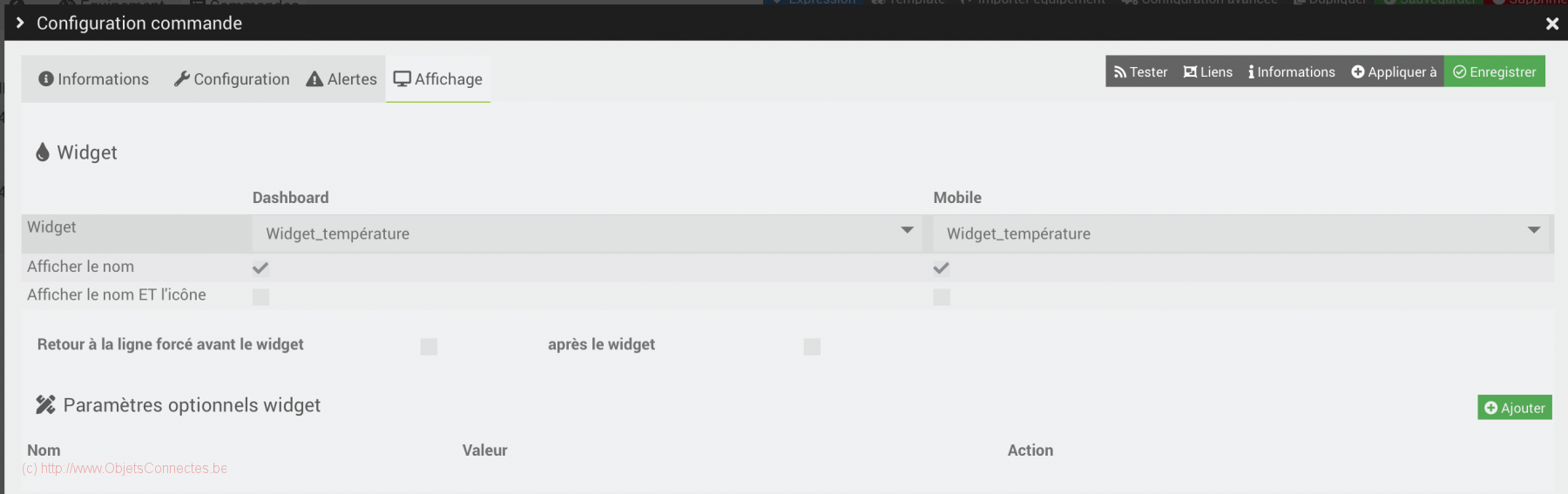
- le widget « widget_température » configuré comme ceci:

-
- Le test se fera via #value#<0 afin d’afficher en rouge si la température descend en dessous de zéro degré (ce qui est utile si vous avez un détecteur Hue extérieur). L’affichage de la valeur se fera avec le tag <sup></sup> pour mettre l’unité en exposant. Enfin on utilise le code couleur rouge (#FF4233). Cela donne, au niveau du test :
<div style= »font-size: 15px; text-align:center; color:#FF4233; »>#value#<sup>#unite#</sup></div>
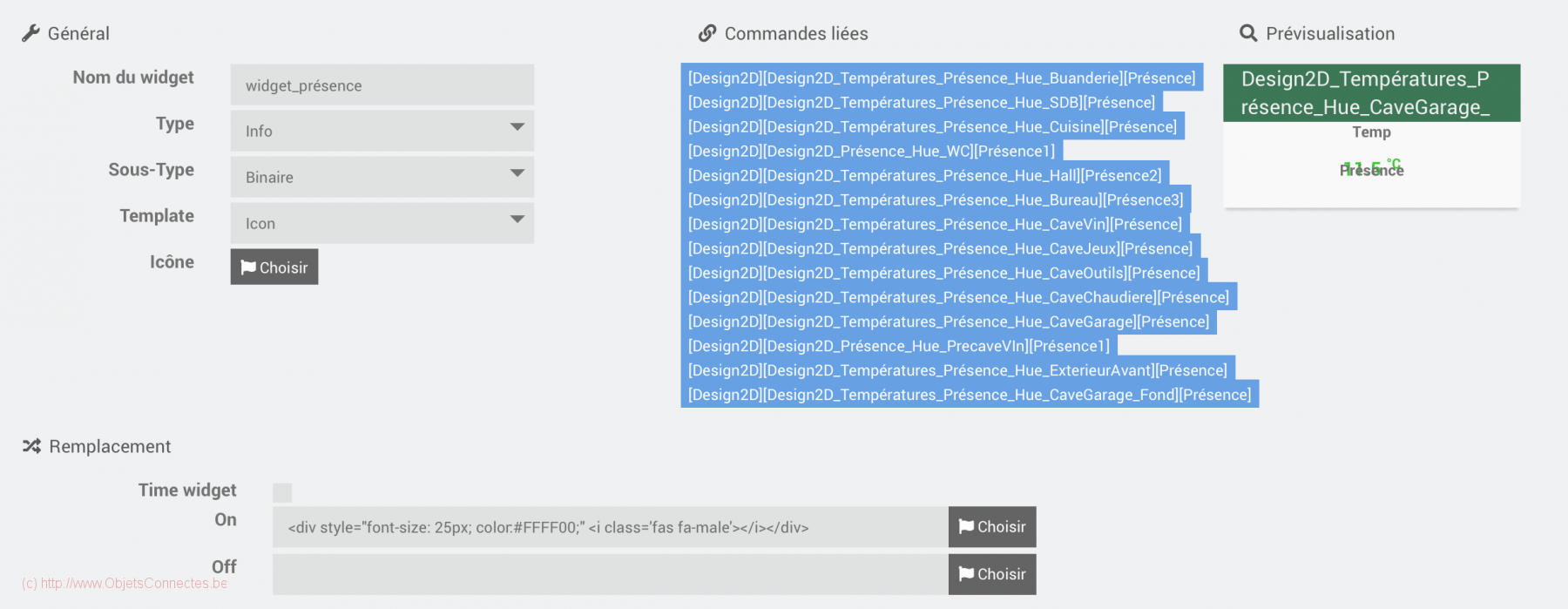
- le widget « widget_présence » configuré comme ceci:

-
- On a cette fois un widget de type binaire.
- En cas de présence détectée, l’icône d’un petit bonhomme est affichée en jaune (code couleur #FFFF00). En cas de non présence, on n’affiche rien
2. Le virtuel détecteur de présence Philips Hue
Le virtuel est simple : il consiste à créer deux informations virtuelles et à y récupérer les deux informations de présence et de température du détecteur de mouvement Philips Hue

En seconde étape, on clique sur l’engrenage à droite de chaque information virtuelle pour y associer le widget créé à l’étape précédente. Par exemple, pour la température, on associe le widget_température. Même principe pour la présence.

La dernière étape, et c’est une nouveauté ici, consiste à cliquer sur « Configuration avancée » au niveau du virtuel (dans le menu en haut, sur la droite). Dans l’onglet « Disposition », on va choisir le mode tableau afin d’afficher, sur deux lignes et une colonne, les informations. Cela se fait simplement en glissant-déplaçant les informations virtuelles dans la bonne cellule.

Enfin, on peut ajouter son équipement virtuel sur son design 2D, tout en réglant les paramètres d’affichage comme précédemment (couleur de fond transparent, masquer le nom,…).
Les lampes Philips Hue dans le design 2D
Cette fois, on ne désire pas seulement afficher une ou plusieurs informations : on désire, en plus de voir si la lampe est allumée ou non via une icône, pouvoir cliquer (ou appuyer) dessus afin de l’allumer ou l’éteindre.
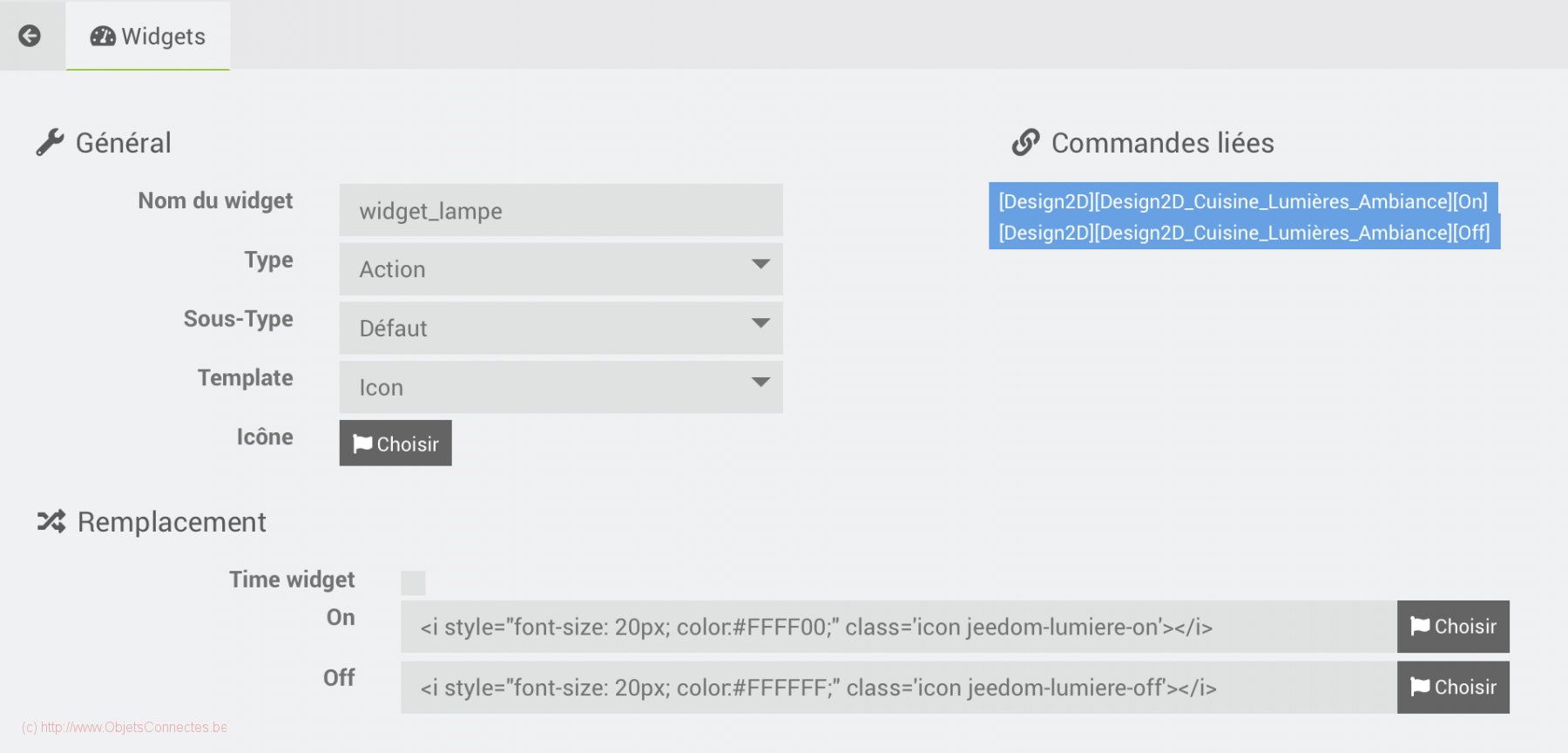
1. Le widget des lampes Hue
La différence, cette fois est que le widget est de type « Action », de sous-type « Défaut » et avec le template « Icon ». On souhaite en effet que le widget déclenche des actions quand on le sollicite par un clic ou en appuyant dessus.
Selon que la lampe soit allumée (On) ou éteinte (Off), on choisit d’afficher une icône différente : respectivement les icônes jeedom-lumiere-on et jeedom-lumiere-off et dans une couleur différente (jaune ou blanc).

2. Le virtuel des lampes Philips Hue
Le virtuel est plus complexe à créer. J’ai mis plusieurs heures pour y arriver.
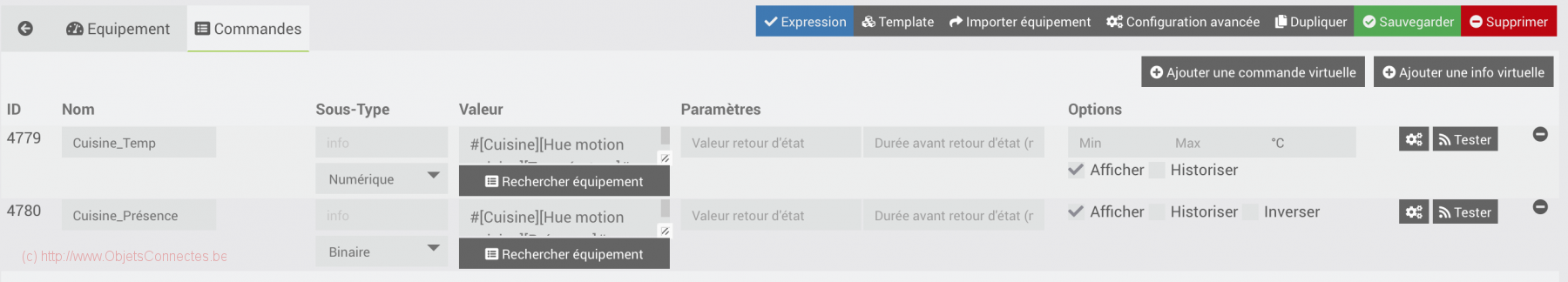
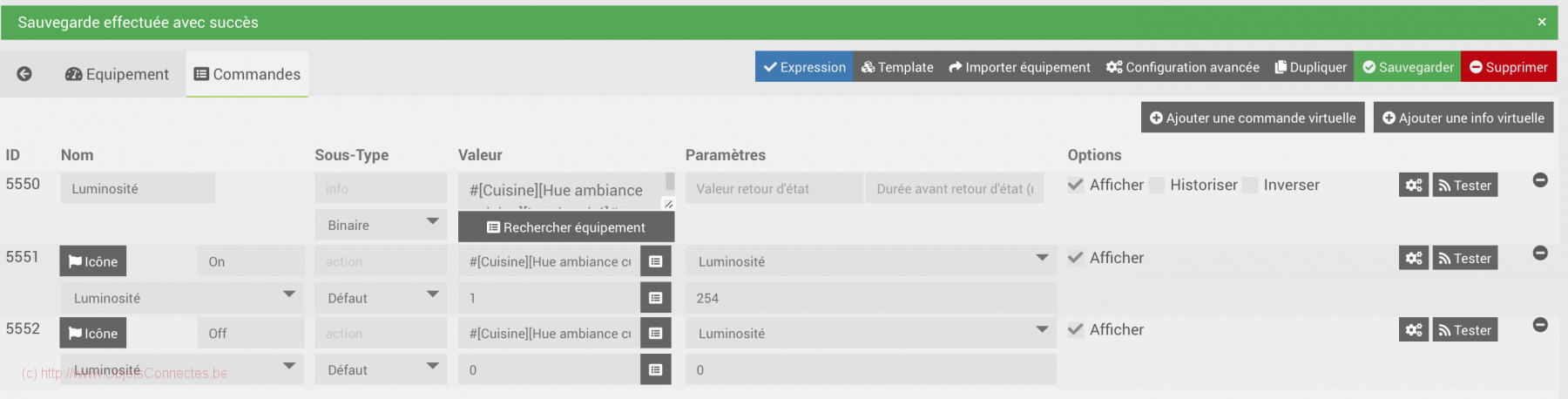
- Créer une « info virtuelle » appelée « Luminosité », de type « Binaire » (le type est très important car sinon l’affichage par widget ne fonctionnera pas bien). En valeur, indiquer « #[Cuisine][Hue ambiance cuisine][Etat Luminosité]# » en remplaçant Cuisine par votre pièce et Hue ambiance cuisine par le nom de votre lampe.

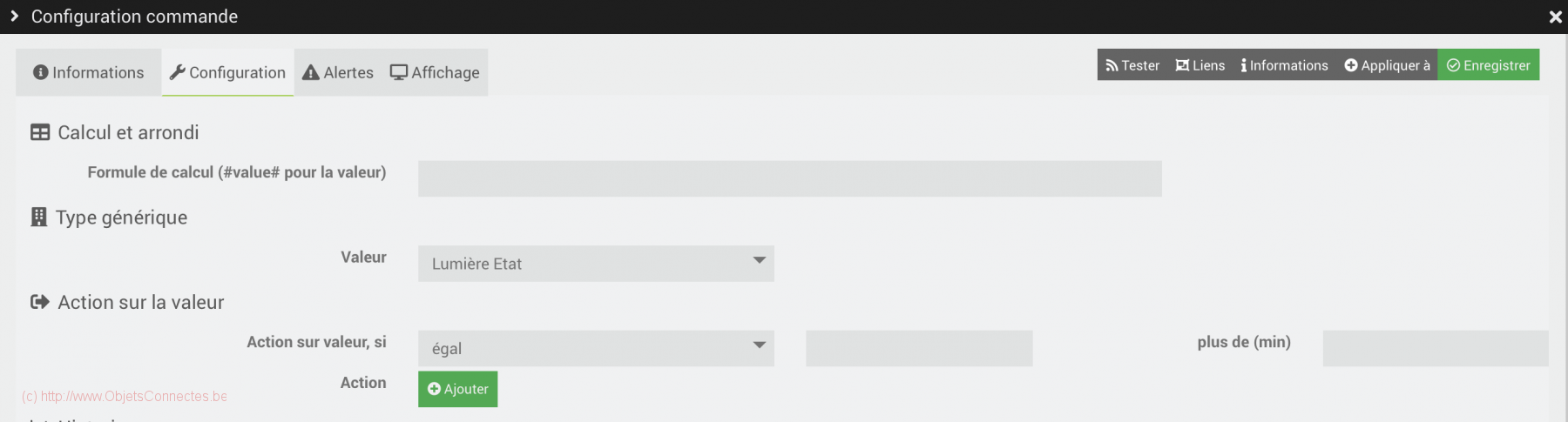
- Cliquer sur l’engrenage de cette information virtuelle pour accéder aux paramètres avancés. Dans l’onglet « Configuration », au niveau de « Type générique », indiquer « Lumière Etat » dans « Valeur ».

- Créer une « action virtuelle » avec
- « On » comme nom
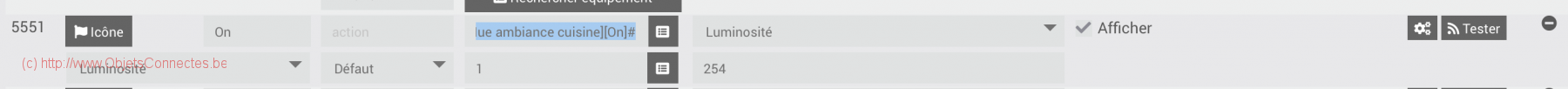
- La commande pour allumer la lampe au niveau de valeur donc #[Cuisine][Hue ambiance cuisine][On]# et 1 dans la case en dessous
- En paramètre, indiquer « Luminosité » et 254 (254 étant la luminosité maximale : libre à chacun d’indiquer moins)
- Dans la première colonne, choisir aussi « Luminosité » dans la liste déroulante.

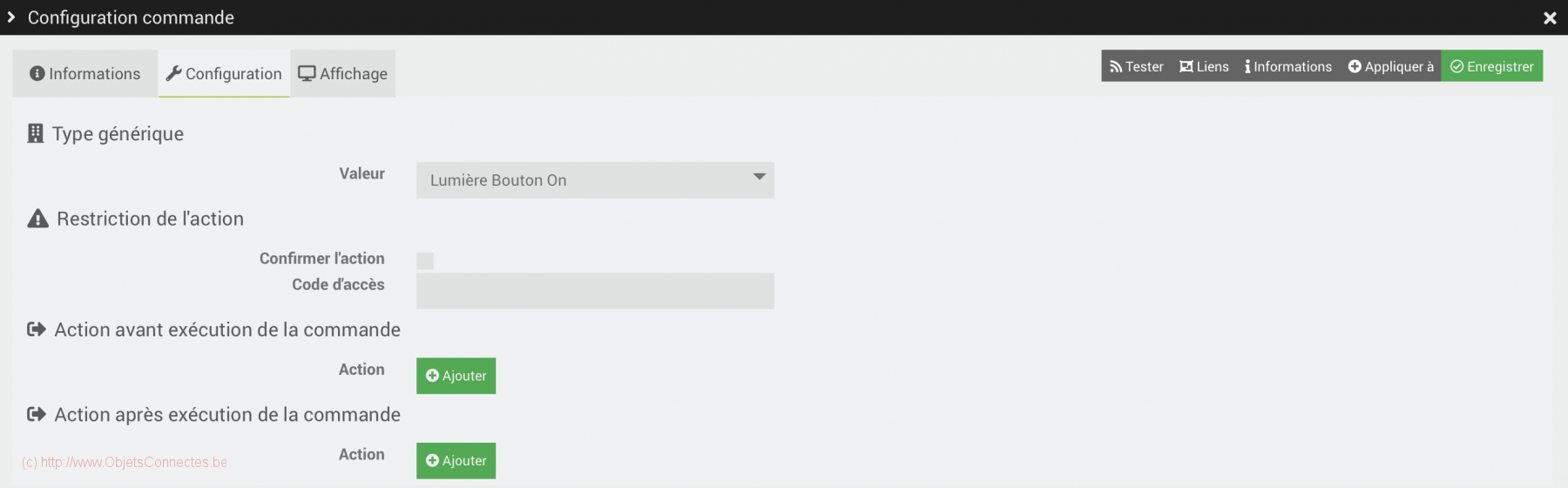
- Cliquer sur l’engrenage de cette commande virtuelle pour accéder aux paramètres avancés. Dans l’onglet « Configuration », au niveau de « Type générique », indiquer « Lumière Bouton On » dans « Valeur ».

- Toujours après avoir cliqué sur l’engrenage de cette commande virtuelle pour accéder aux paramètres avancés : dans l’onglet « Affichage », indiquer le widget créé précédemment.

- Créer une seconde commande virtuelle, selon le même principe, mais pour Off cette fois, en indiquant 0 au niveau de valeur et au niveau de Luminosité et en indiquant « Lumière Bouton Off »
3. Le rendu sur le design
Après avoir ajouté cet équipement virtuel sur le design 2D, on dispose d’une icône cliquable qui sera jaune si lampe est allumée et blanche dans le cas contraire.

Utiliser des scénarios
Il y a des situations où l’on souhaiterait pouvoir lancer des scénarios. Par exemple, dans mon garage qui fait 60 m2, il y a dix ampoules Hue. Ces ampoules sont commandées automatiquement via des capteurs de présence et il n’y a plus aucuns interrupteurs.
D’un point de vue fonctionnel, il n’y a absolument aucune utilité à n’allumer qu’une lampe sur les dix : c’est soit tout, soit rien. J’avais donc envie, pour simplifier mon design, de ne représenter qu’une seule icône de lampe sur le design 2D et pas les dix. Et, lors d’un clic, l’idée est d’éteindre ou d’allumer toutes les dix lampes en une fois.
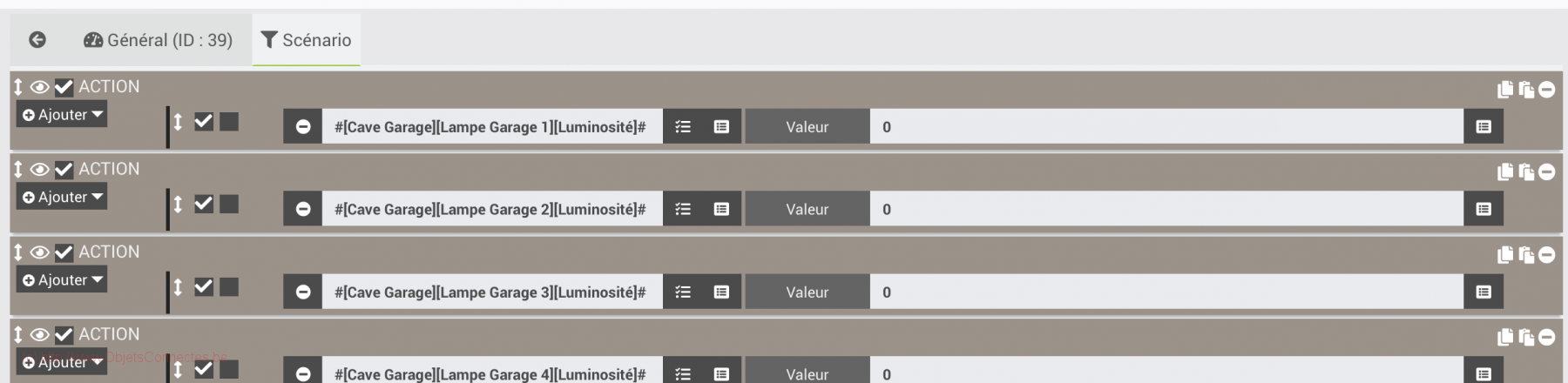
Pour ce faire, il faut cette fois passer par un scenario. Enfin, pour être plus précis, par deux scénarios : un scénario pour tout éteindre et un scénario pour tout allumer. Ces scénarios sont très basiques à créer : ils consistent à appeler, via des blocs actions, l’allumage (ou l’extinction) de chaque lampe une à une. Par exemple, pour le scénario d’extinction, on met la valeur de la luminosité à 0 pour éteindre la lampe (et, pour allumer, on met la valeur maximale, soit 254).

1. L’ajout d’un scenario sur le design
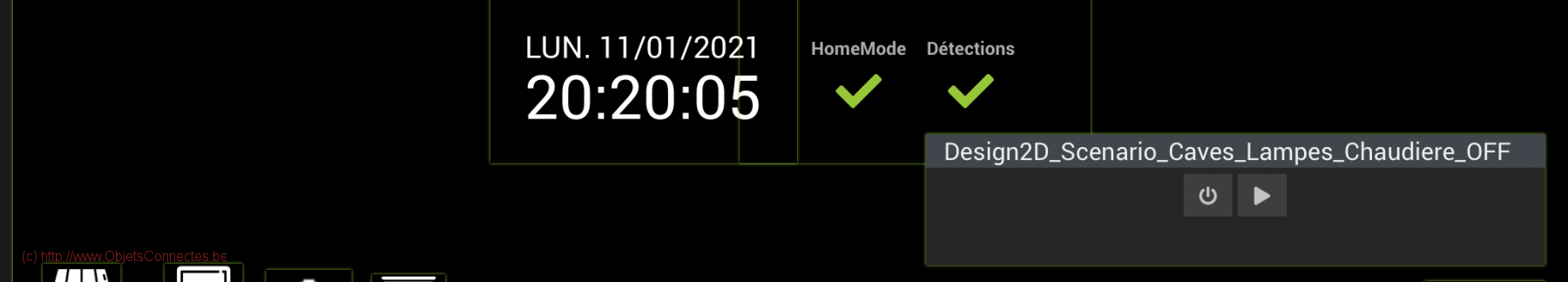
On peut, avec un clic sur le bouton droit, ajouter un scenario sur son Design 2D. De base, ce n’est pas très joli visuellement :

Mais, et c’est une limitation qui sera surement corrigée dans les prochaines versions de Jeedom, on ne sait pas affiner cet affichage avec un fond transparent et des icônes. Les possibilités de paramétrage d’un scenario ajouté comme cela sont effet réduites à ceci :

2. On contourne le problème
On va donc déclencher le scénario Jeedom mais en contournant le problème. On va en fait procéder selon les mêmes bases qu’avant : un widget pour l’affichage (comme il s’agit ici de lampes, je réutilise mon widget) et un virtuel (un seul pour les dix lampes).
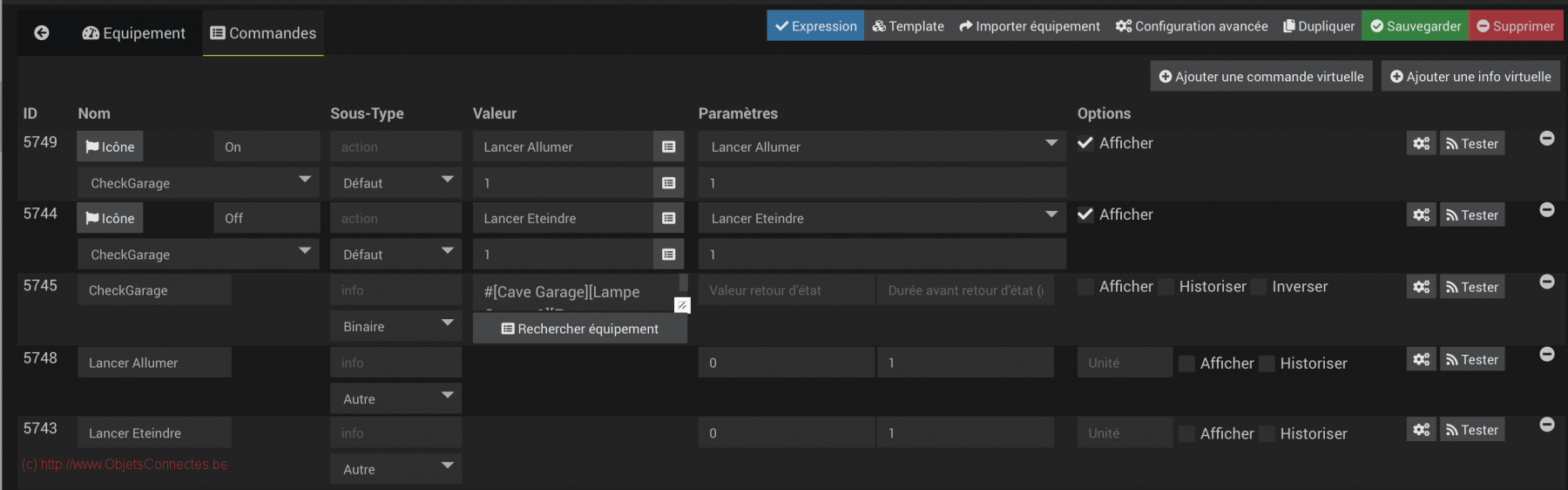
Le virtuel se crée de la même manière que ce que l’on a fait pour allumer ou éteindre une seule lampe avec :
- une information virtuelle appelée « CheckGarage ». Cette information récupère, de façon binaire, l’état des lampes en testant si au moins une des dix lampes est allumée:
#[Cave Garage][Lampe Garage 1][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 2][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 3][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 4][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 5][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 6][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 7][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 8][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 9][Etat Luminosité]# != 0 OR #[Cave Garage][Lampe Garage 10][Etat Luminosité]# != 0
- deux commandes virtuelles : une appelée « On » et l’autre appelée « Off ». Ces commandes, au lieu d’allumer ou d’éteindre une seule lampe (comme on l’avait fait précédemment), vont mettre à 1 deux autres informations virtuelles (à créer) et appelées respectivement « Lancer Allumer » et « Lancer Eteindre ». Ces informations virtuelles sont configurées pour une remise à 0 après une minute (on ne sait hélas pas mettre moins d’une minute, ce qui est dommage).

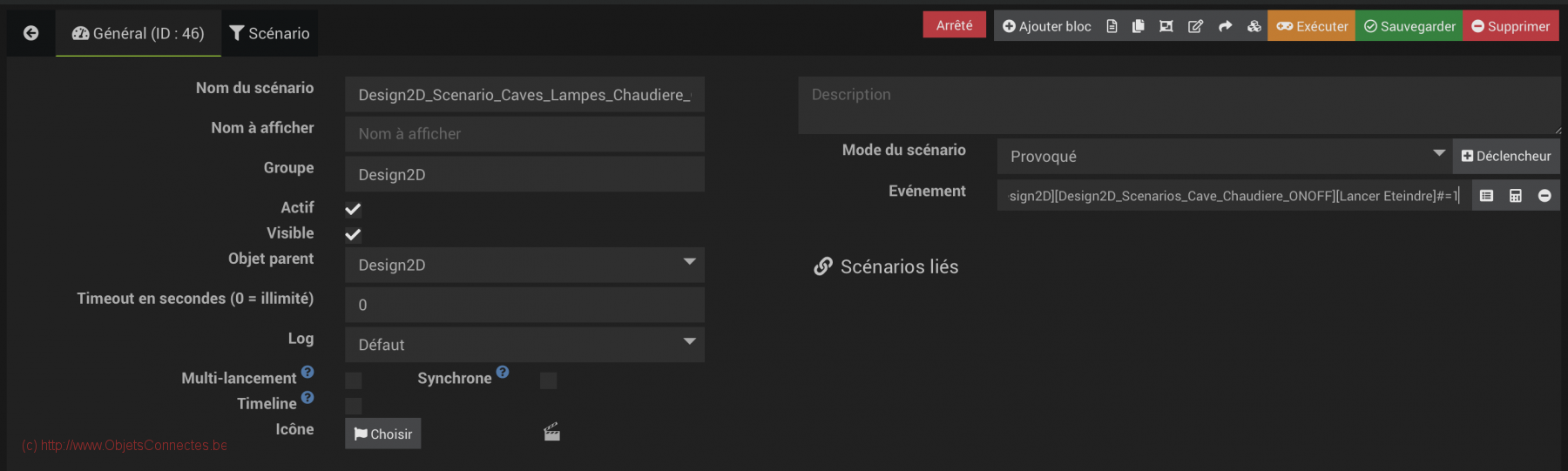
Ce sont en fait les deux informations virtuelles « Lancer Allumer » et « Lancer Eteindre » qui vont être les déclencheurs des scénarios. Par exemple, au niveau du scenario qui éteint les lampes, on configure le « Mode du scénario » sur « Provoqué » et, au niveau de l’événement, on test si l’info virtuelle « Lancer Eteindre » est égale à 1.

3. Pour le reste
Pour le reste (associer le widget aux éléments du virtuel et ajouter le virtuel sur le design), on procède comme on l’a fait pour les lampes Hue.
Cela fonctionne mais il y a deux limitations un peu ennuyantes:
- tout d’abord il y a un certain temps de latence. Le scenario n’est pas lancé par Jeedom de suite et on doit attendre quelques secondes
- comme les informations virtuelles « Lancer Allumer » et « Lancer Eteindre » ne se remettent à zéro qu’après une minute (c’est une limitation du plugin virtuel), il faut attendre au moins une minute avant de les lancer une seconde fois.
L’information d’ouverture ou de fermeture de portes
Si vous disposez d’un capteur d’ouverture de portes ou de fenêtres, comme le Xiaomi Aquara, il est intéressant de pouvoir visualiser sur le design 2D si les portes ou les fenêtres sont fermées ou ouvertes.
Le principe reste le même : on crée un virtuel, on crée un widget et on associe le widget au virtuel. On ajoute ensuite le virtuel sur son design 2D.
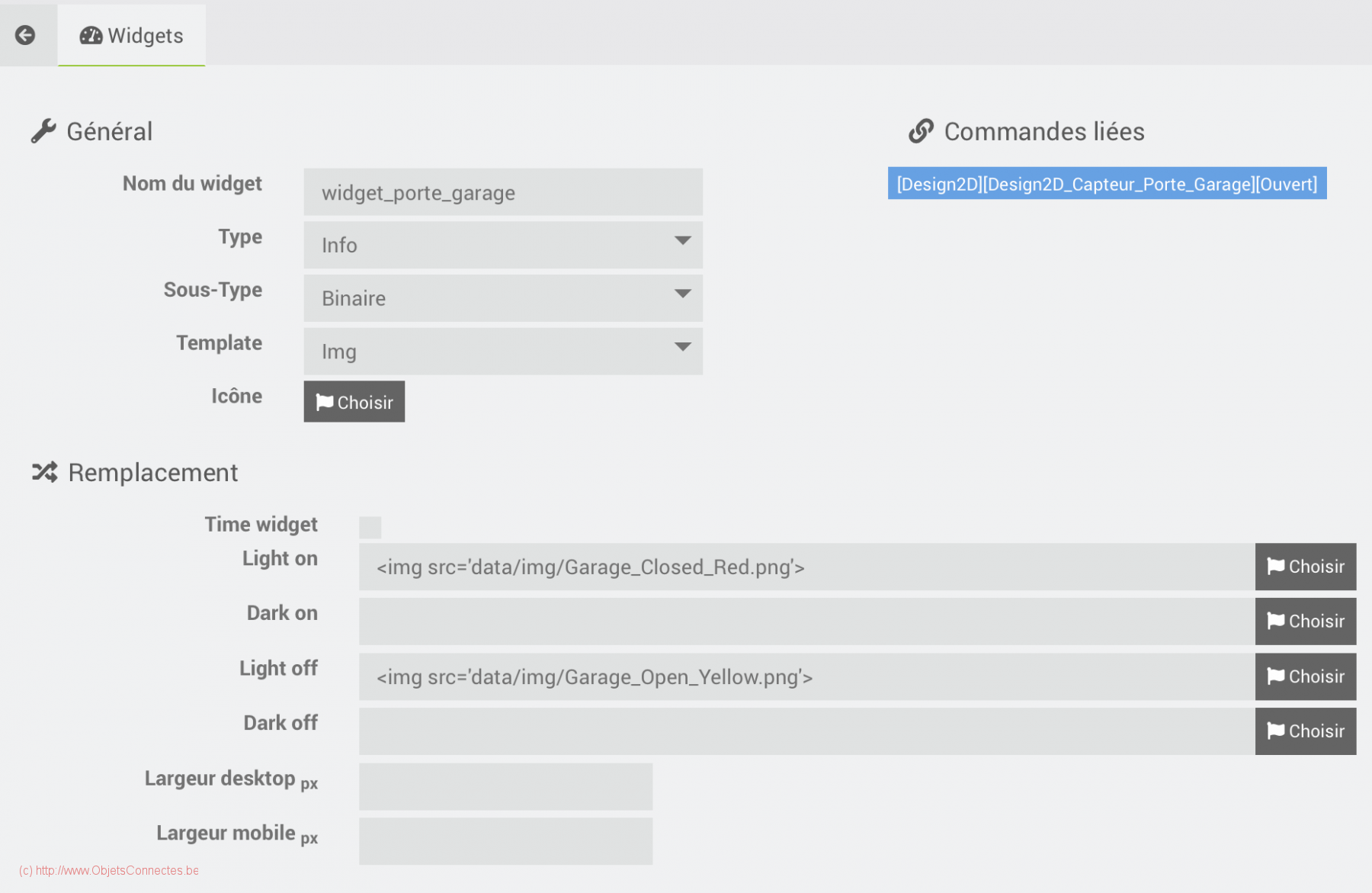
La différence, cette fois, se situe au niveau du widget. Comme le fond d’écran est une vision des plans de la maison, l’idée est de colorier, en jaune ou en rouge, la porte de garage en fonction de son statut : rouge si elle est ouverte et jaune si elle est fermée.

Dans un logiciel de dessin, comme Paint, j’ai donc créé deux images au format .png. Ce sont deux simples barres horizontales : une en jaune et une rouge. Les deux images ont un fond transparent et sont de même dimension.
Je crée ensuite un widget de type « Info » et « Binaire » en choisissant le template « Img ». Au niveau de « Light on » et « Light off », j’indique respectivement les deux images (en cliquant sur « Choisir », on peut charger sur Jeedom les deux images créées afin de les utiliser).

Les prises électriques
Pour les prises électriques, on peut procéder comme on l’a fait ci-dessus avec les lampes Philips Hue.
On crée donc un virtuel avec une info virtuelle pour l’état de la prise (allumée ou éteinte) et deux commandes virtuelles pour l’allumage et l’extinction.

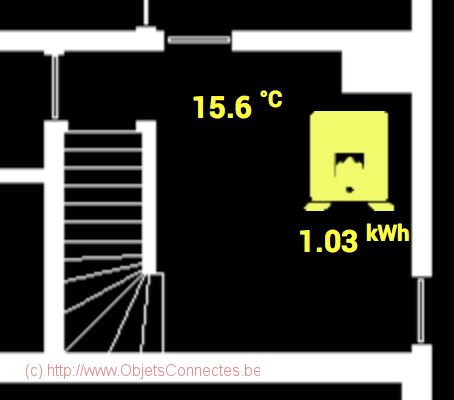
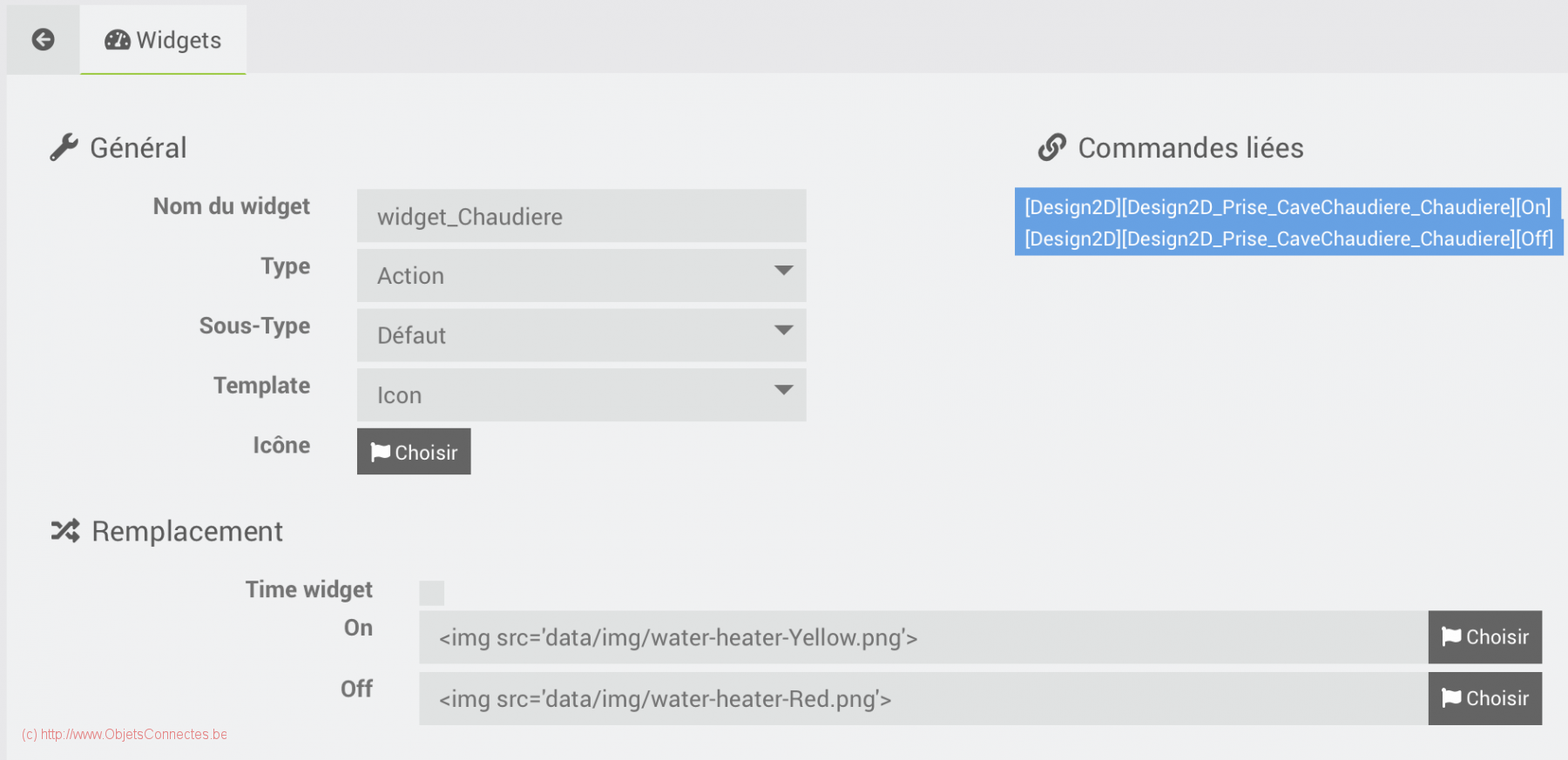
Mais, pour personnaliser un peu le design 2D Jeedom, l’idée est de faire un widget personnalisé pour représenter ce que la prise de courant alimente. Avouez que, pour illustrer une chaudière, ce genre de visualisation est quand même jolie.

C’est au niveau du widget que la visualisation se réalise : selon l’état, on affiche une image ou l’autre (soit water-hater-Yellow ou water-hater-Red).

Pour réaliser ces deux images, on peut télécharger des images .png sur internet (l’idéal est d’avoir les images avec un fond transparent). J’ai trouvé la chaudière et quelques autres images de mon design sur ce site : https://www.flaticon.com/free-icon/water-heater_104048
J’ai simplement télécharger le fichier .png et je l’ai ouvert avec l’outil de dessin pour MAC appelé Paint. J’ai coloré cette image une fois en jaune et une fois en rouge et puis je les ai redimensionnées à la taille 32 pixels par 32 pixels. C’est relativement facile, rapide et joli au rendu. Bien évidemment, si vous trouvez une icône qui vous convient directement dans celles de Jeedom, comme on l’a fait pour la consommation d’eau, c’est encore mieux.
Le mode tableau et son rendu
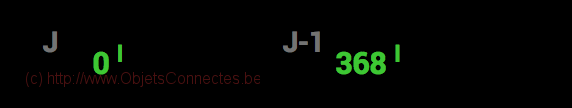
Le mode tableau d’un virtuel conduit parfois à un rendu gênant. Par exemple, sur ce virtuel (qui a vocation à afficher la consommation d’eau d’hier et celle d’aujourd’hui), on constate beaucoup trop d’écart entre le « 0 l » et le « J-1 ».

Ce résultat ci est beaucoup plus intéressant, surtout sur un design que l’on souhaite condensé car la place est une denrée rare.

On touche un peu, ici, aux limites du système. Par défaut, les CSS de Jeedom imposent une largeur minimale (de 70 pixels). C’est cette largeur minimale qui amène autant d’espace entre les données.
On pourrait, mais cela ne serait ni propre ni durable, éditer le CSS de Jeedom Core et faire la correction. Ce ne serait toutefois pas propre car ces fichiers n’ont pas vocation à être modifiés et, qui plus est, cette correction serait sans doute à refaire après une mise à jour de Jeedom (le fichier étant remplacé par une nouvelle version). C’est aussi plus que risqué car cette valeur a surement été choisie pour une bonne raison et on ne peut deviner les impacts en la modifiant.
Le mieux est d’implémenter la correction dans Réglages / Système / Personnalisation avancée

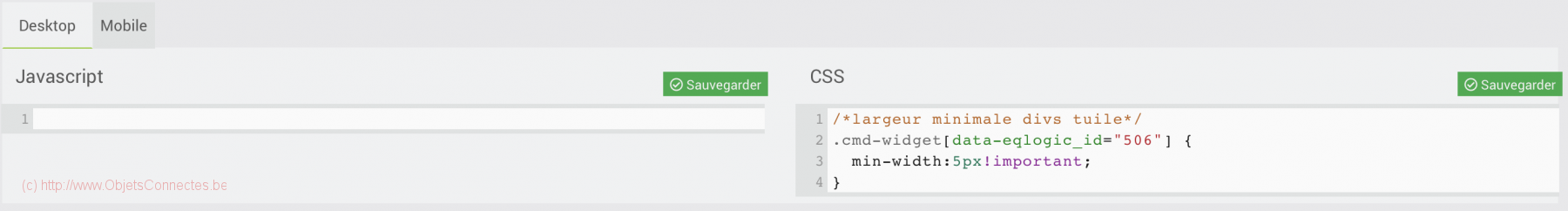
A cet endroit, dans CSS, on peut implémenter ce code pour faire la correction

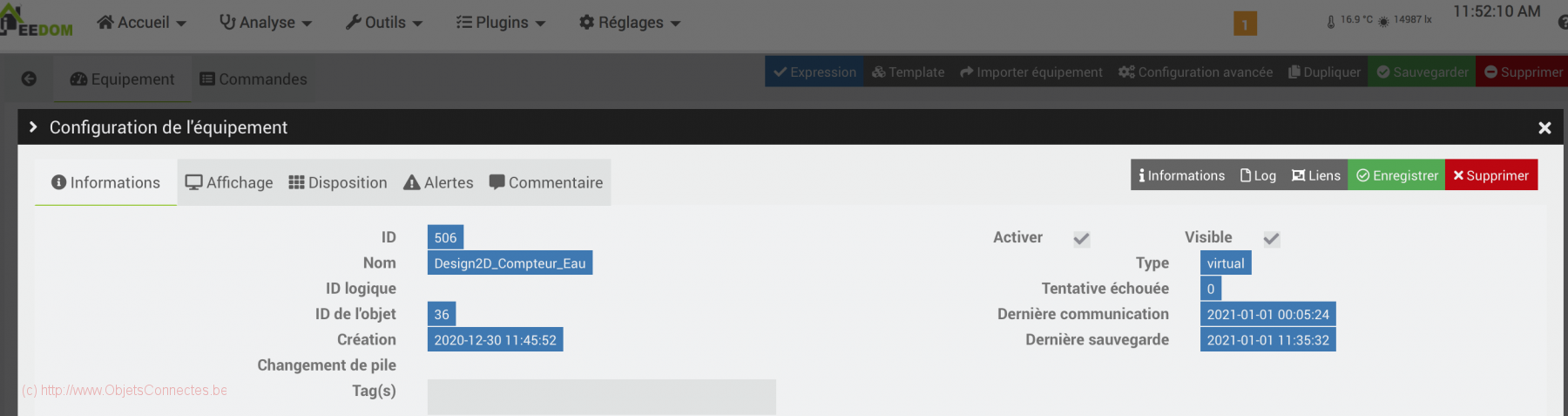
Par mesure de sécurité, il est prudent de limiter ce genre de changement au widget concerné via « data-eqlogic_id=… » où l’ID est celui du virtuel que l’on retrouve, au niveau du virtuel, dans « Configuration avancée », « Informations », au niveau de ID. Ici, c’est 506

On peut procéder selon presque la même logique pour diminuer l’espacement vertical entre les informations affichées des widgets mais en modifiant, cette fois, la hauteur avec la ligne « height: »
/*hauteurs des tuiles*/
.cmd-widget[data-eqlogic_id= »524″] {
min-width:5px !important;
height: 20px;
}
Toutefois, ce n’est pas un remède miracle. Cette correction fonctionne très bien sous Chrome et dans l’application mobile Jeedom. Dans Safari, sous MAC, le rendu reste hélas non modifié.
Conclusion
La conclusion se résume tout seule en une image : une image avec laquelle j’interagis tous les jours et dont je suis content. C’est du travail mais cela en vaut la peine.


Antoine
Félicitations !
Tuto clair et précis.
ObjetsConnectesAdmin
Merci beaucoup pour ce gentil commentaire